Comment rendre la nouvelle interface Liquid Glass plus accessible ? C'est la question que se pose actuellement Apple avec des modifications qui ne sont pas passées inaperçues.

Découlant des travaux précédemment portés sur visionOS, l'interface Liquid Glass est un nouveau langage de design venant s'inviter sur l'ensemble des plateformes logicielles d'Apple.
Liquid Glass, c'est une couche graphique translucide appliquée aux éléments d’interface comme les barres de navigation, boutons et onglets. Et pour certains ce n'est ni plus ni moins qu'une reprise de l'interface de Windows Vista. Cette technologie exploite la réfraction et la transparence, simulant le comportement du verre réel. Apple explique que le but est de dynamiser l’affichage en permettant aux contenus sous-jacents de rester partiellement visibles, tout en apportant de la profondeur à l’ensemble du système.

Cependant, dès les premières versions bêta, de nombreux utilisateurs ont signalé des difficultés de lecture, notamment lorsque l’arrière-plan était trop présent ou que les icônes du Centre de contrôle se confondaient avec les éléments au-dessous. Cette superposition excessive a nui à la clarté de l’interface, en particulier dans des applications comme Apple Music, où la navigation devenait moins intuitive. Pour certains, il s'agit de conditionner notre cerveau à un avenir où les fenêtres flottantes d'une réalité mixte prédominent et dans lequel le smartphone se fait oublier. Mouai, ce n'est cependant pas une raison pour la société de tirer un trait sur ses efforts en matière d'accessibilité.
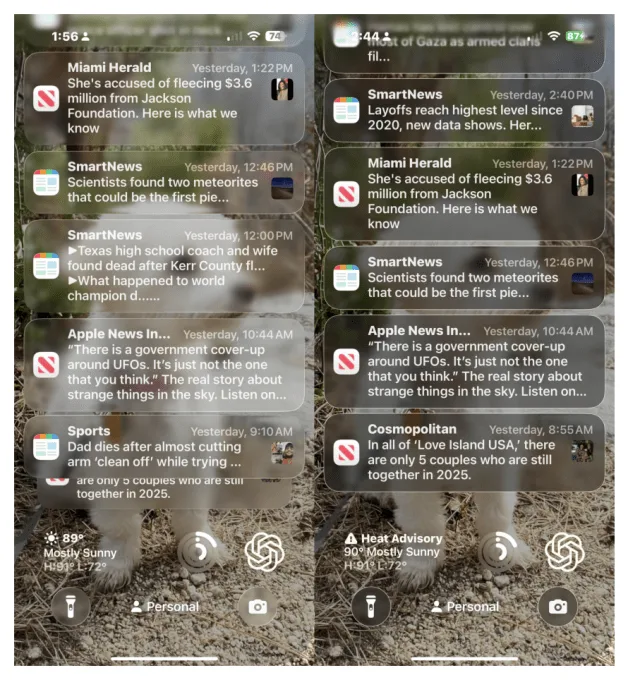
Dans la troisième bêta d'iOS 26 déployée aux développeurs hier soir, Apple a revu le degré d'opacité pour faciliter le contraste et la lisibilité des éléments à l'écran. Et déjà certains crient au scandale. Plusieurs développeurs et testeurs ont pris d'assaut Twitter et pointent un retour en arrière. Ce n'est cependant pas la première fois qu'Apple fait des allers-et retours. En introduisant iOS 7 et son "flat design", Apple tirait un trait sur le skeuomorphisme, avec des icônes simplifiées, des polices très fines et des interfaces translucides. Apple avait ajusté l'épaisseur de la police dans une seconde bêta et modifié plusieurs éléments cosmétiques dans les deux versions d'évaluation suivante.
Quoi qu'il en soit, en cette phase de test préliminaire, il semble qu'Apple cherche à peaufiner cette interface, laquelle s'invitera sur tous les OS de la marque pour les années à venir.
