
Vous disposez d'un logo ou d'une illustration et vous avez besoin de trouver des couleurs complémentaires pour concevoir une charte graphique ou autre ?
Voyons une technique rapide et efficace dans Illustrator pour créer un nuancier personnalisé et trouver ces couleurs.
Comment créer des couleurs personnalisées dans Illustrator ?
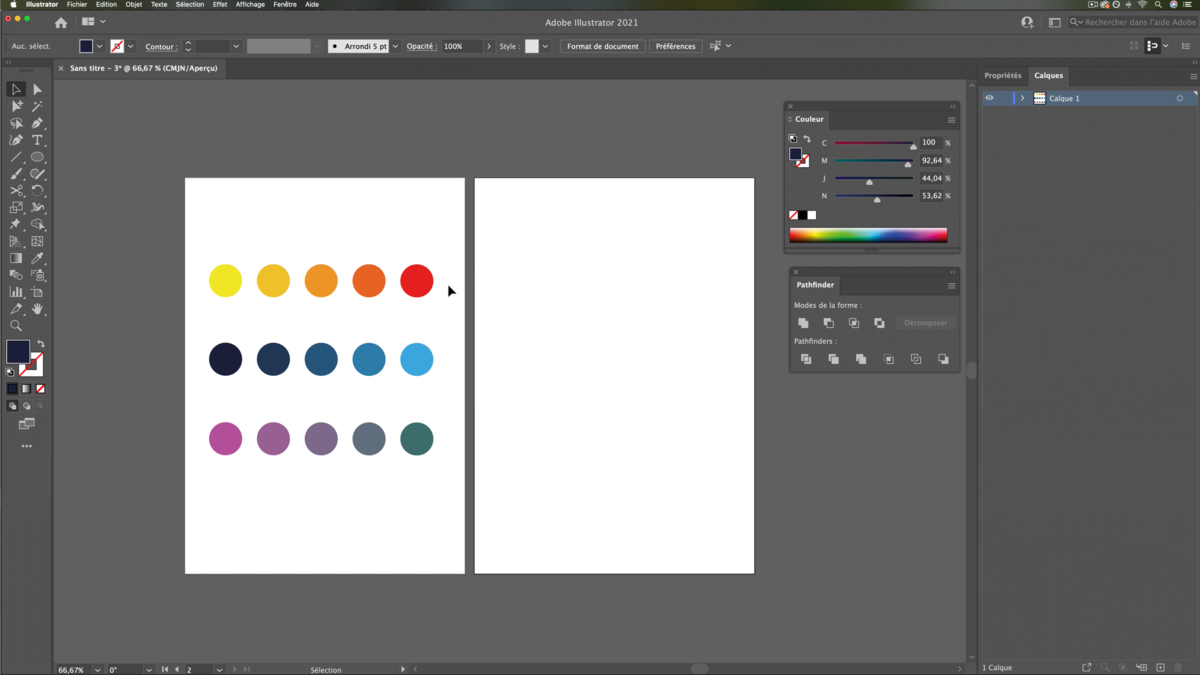
1. Voici le type de nuancier que l'on peut créer à partir de deux couleurs initiales.
Dans la colonne de gauche nous retrouvons vos premières couleurs, dans la colonne de droite vous avez votre 2eme couleur et les points intermédiaires sont les couleurs…. intermédiaires.

2. Ouvrez un document (Fichier > Nouveau) aux dimensions souhaitées.
Dessinez un cercle et attribuez votre première couleur.
Vous connaissez soit les valeurs CMJN ou RVB ou vous pouvez choisir à la volée votre couleur dans le sélecteur.
3. Faites de même avec votre 2ème couleur.
Vous avez maintenant votre couleur de départ et votre teinte d'arrivée.
4. Sélectionnez dans la barre d'outils le dégradé de forme.
5. Par défaut un dégradé de couleur sera attribué, comme le montre l'image ci-dessous.
Nous allons pouvoir le paramétrer afin d'obtenir un nombre limité d'étapes.
6. Double-cliquez sur l'outil dégradé de forme pour ouvrir la fenêtre de dialogue rattachée à ce dernier.
Choisissez le "Pas" > Etapes
7. Vous allez pouvoir déterminer ici le nombre d'étapes entre les 2 couleurs initiales, pour l'exemple 3 étapes (3 couleurs…
Vous pouvez modifier ces paramètres selon vos besoins.
Cliquez sur [OK] pour valider votre dégradé
8. Les 3 couleurs intermédiaires ont été créés et vous avez ainsi votre nuancier personnalisé que vous pouvez utiliser pour votre charte graphique entre-autre.
ILLUSTRATOR vous passionne et vous voulez apprendre encore plus ?
Venez découvrir la formation complète Illustrator Initiation.
Plus de 10h de vidéos, de créations et de pratique.
-20% pour tous les lecteurs Clubic.
- Interface intuitive et personnalisable
- Intégration Adobe Creative Cloud
- Formats vectoriels professionnels
