
Wordpress 5.0 est désormais disponible en téléchargement. La plus grosse nouveauté de cette version, nommée Bebo Valdés, provient du nouvel éditeur qui vient rafraîchir celui en place depuis plusieurs années.
Personnalisable et doté de nombreux raccourcis, Gutenberg - c'est le nom de ce nouvel éditeur - va changer les habitudes des utilisateurs du CMS.
Gutenberg, un monde de blocs
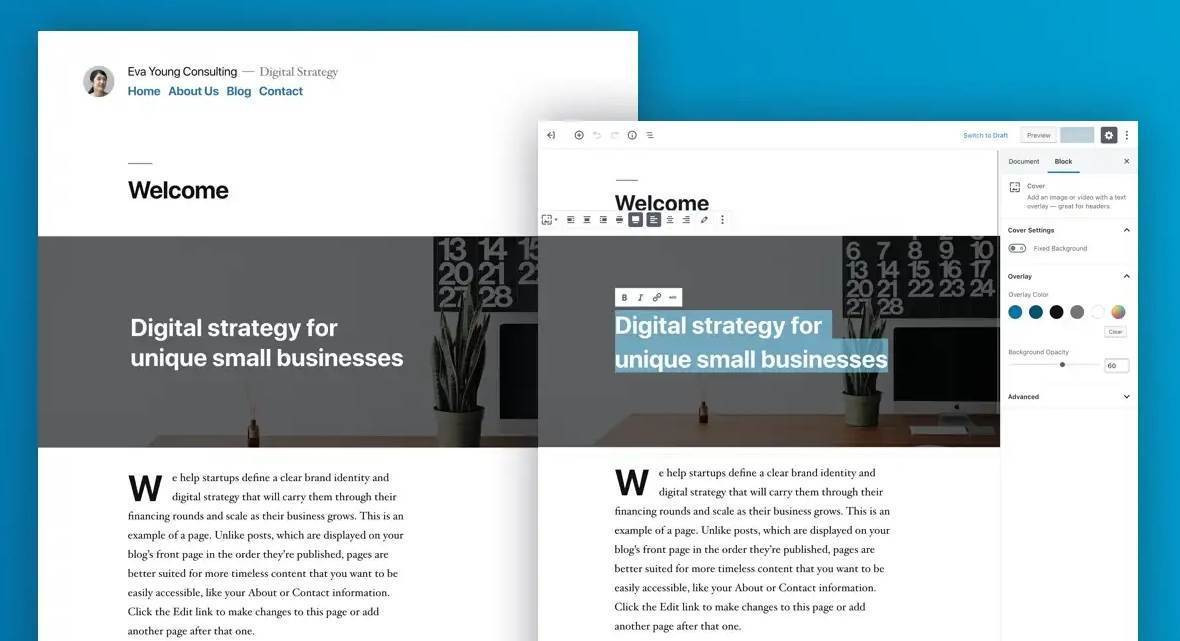
L'éditeur de Wordpress 5.0 est une véritable révolution en comparaison à l'interface utilisée précédemment. Toutefois, pour les éditeurs qui passaient déjà par un système de « blocs » pour créer et organiser leurs contenus, le changement ne sera pas si important puisque, désormais, tout s'organise en effet avec ces fameux blocs. Vous pouvez insérer du texte, des en-têtes, des images, des listes et bien plus encore, à la demande. « Le but de ce nouvel éditeur est de rendre l'ajout de contenus riches simple et ludique », expliquent les développeurs.Tout semble, en effet, bien plus intuitif, car les blocs peuvent être déplacés un peu partout et les éléments sont clairement distincts. Il reste toujours possible d'utiliser l'éditeur de code à la place de ce nouvel éditeur visuel. On perçoit toutefois la volonté des responsables de WordPress de continuer de faire de ce CMS un outil de construction de sites, accessible à tous. Si vous voulez essayer ce nouvel éditeur de texte et comprendre son fonctionnement, une page y est consacrée sur le site officiel.
Il est possible de revenir à l'éditeur classique, avec une extension dédiée. Le support de l'extension « Classic Editor » est assuré par WordPress jusqu'en 2021. Le temps de vous préparer à adopter les blocs.
Nouveau thème : Twenty Nineteen
À chaque nouvelle version majeure de Wordpress correspond un nouveau thème. Voici que débarque Twenty Nineteen, un thème totalement compatible avec le nouveau système de blocs. Avec un design moderne et de grands espaces qui facilitent la lecture, ce thème graphique promet une vitesse de chargement optimal.
Du côté des développeurs, de nombreuses nouveautés apparaissent en utilisant les API REST, apparues depuis la version 4.7. Tout est pensé pour aider les créateurs à utiliser WordPress comme structure de développement des applications. Qu'il s'agisse des sauvegardes automatiques, de la recherche ou de la gestion des blocs, beaucoup de nouveautés sont là, invisibles pour les utilisateurs non-techniques. Vous pouvez notamment découvrir le détail sur cette page.
