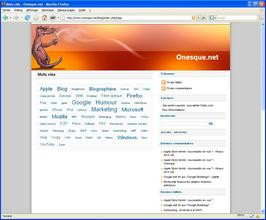
Un blog, mais pour quoi faire ?
Nous allons ici passer en revue huit services de blogs gratuits représentatifs de ce qu'utilisent les internautes français (Windows Live Spaces, Skyblog, OverBlog, Vox, Hautetfort, Blogger, MySpace et Canalblog) puis nous nous intéresserons aux deux véritables logiciels de blog, gratuits et open source, que sont WordPress et Dotclear. Mais avant de commencer, peut-être pourrions-nous revenir brièvement sur la notion de blog et sur la motivation qui pousse certains internautes à établir leur propre espace de parole sur le Web.Ils seraient près de soixante millions au niveau mondial selon le moteur de recherche spécialisé Technorati. 3,6 millions en France selon Médiamétrie. Plus de six millions rien que sur la plateforme Skyblog si l'on en croit sa page d'accueil. Impossible de quantifier précisément le phénomène des blogs. Mais tout le monde s'accorde à dire qu'ils sont nombreux, très nombreux, et que leur nombre va croissant. Les sceptiques prédisent à court terme la fin de ces pages personnelles, alors que les enthousiastes imaginent un Web sur lequel chacun pourrait prendre la parole et revendiquer ses idées grâce au blog. Certains blogs revendiquent plusieurs milliers de visiteurs par jour, alors que d'autres sont voués à l'oubli dès le jour de leur création.
Blog ? Kézako ?
Mais au fait, qu'est-ce qu'un blog ? Disons qu'il s'agit d'une page Web à caractère personnel, alimentée en contenus par une ou plusieurs personnes et qui présente des contenus écrits, visuels, audio ou vidéo sous forme chronologique. L'une des particularités du blog est que le visiteur de passage peut y laisser des commentaires, en associant son nom ou son pseudonyme à son propre blog. Il est également possible de lier son blog à celui d'une personne qui aborde les mêmes thématiques afin de l'inciter à venir prendre connaissance de ses propres idées et éventuellement entamer une discussion.
D'après les théoriciens du phénomène, cette idée de discussion est essentielle : on anime généralement un blog pour être lu, et partager ses opinions avec les visiteurs de passage. On les interpelle, en espérant qu'ils réagiront. Pourtant, certains sont mus par d'autres motivations, plus profondes ou plus superficielles : désir de s'épancher, d'envoyer des nouvelles à leurs proches ou volonté de se montrer, généralement sous un jour positif.
Nous pourrions sans doute gloser des heures sur la question, mais pour illustrer rapidement l'intérêt qu'éprouvent certains internautes à tenir un blog, nous avons demandé à quelques-uns des membres du forum Clubic de nous exposer, en quelques lignes, leurs motivations. Bien évidemment, cet échantillon de bloggeurs férus d'informatique n'est pas représentatif de la « blogosphère » en général, mais l'on y retrouve certaines tendances intéressantes.
Mais pourquoi bloguent-ils ?
- Amd_maniac : « J'ai crée un blog ne portant pas sur moi, mes amis et mes relations mais un blog général où j'explique les réflexions personnelles que je veux partager, réaliser une critique sur les films que j'ai vus, sur la musique que j'écoute, mon point de vue sur des éléments d'actualité ainsi que pour partager les photos que j'ai prises. Pour compléter, je dirais que les blogs permettent de devenir autre chose qu'une simple IP se connectant à un serveur mais de faire partager ses pensés et son esprit et de construire autour un réseau de relations, de personnes ayant les même goûts ou les mêmes passions. On peut discuter avec des gens que l'on n'aurait pas rencontrés au coin de la rue. »
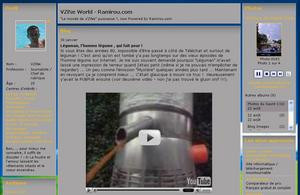
- Ramirou : « Je blogue parce que c'est tendance. Ca me permet d'exprimer des opinions plus personnelles en dehors de mon métier, de raconter des bêtises et d'évoquer des sujets qui n'ont pas forcément rapport avec l'informatique. C'est simple à utiliser, instantané, et bien moins complexe à mettre en place qu'un vrai site ».

Ramirou.com
- KarlKox : « J'ai ouvert mon blog il y a presque deux ans pour partager non pas les photos de douche ou de la manche de mon survêtement mais pour faire part aux internautes ce qui m'intéresse le jour de mes billets : un jour je parlerai d'une technique de programmation, un autre d'une photo marrante que j'ai pu glaner sur le comptoir Clubic, parler politique parce qu'un politique vient de sortir des propos qui me sortent par le nez, etc. C'est donc surtout à l'instinct que je poste sur mon blog. »
- NeqO : « J'ai commencé à bloguer pour partager des choses qui m'intéressaient, et qui étaient susceptibles d'intéresser mes amis, principalement. J'aime bien les outils de statistiques et j'en ai rapidement installé un sur mon blog (Dotclear) pour savoir ce qui intéressait les gens. Je me suis vite aperçu que les visiteurs venaient surtout pour voir les vidéos et autres images marrantes trouvées sur internet. Puis j'ai été linké depuis d'autres sites. Depuis je ne mets plus d'articles "personnels", il y a trop "d'inconnus" qui visitent mon blog. J'ai pris l'habitude d'écrire environ deux articles par jour, et je vois avec plaisir qu'une petite centaine d'habitués revient tous les jours pour mettre des commentaires ou m'envoyer une vidéo qui leur plaît. Je fais ça pour mon plaisir, et je ne mets que les vidéos qui me plaisent, pas celles qui feront le plus de visites. »
- Juju251 : « Mon blog est principalement dédié à l'informatique, que ce soit hardware que software. Pour l'instant il va surtout servir à compléter mon topic officiel sur la protection informatique, notamment en ce qui concerne les infos sur la sécurité (les nouvelles menaces par exemple). Il me permet également de développer un sujet que j'aurais abordé sur un forum et servira à compléter le site web que je suis en train de développer. »
- Sidney_v : « Pour ma part j'ai ouvert un blog lorsque j'ai découvert la distribution linux Ubuntu. Cet espace a été (et continue d'être) pour moi une manière sans prétention de partager mes informations et d'en faire profiter les visiteurs plutôt que de les conserver dans les BookMarks de mon navigateur Internet... L'autre objectif était de découvrir par moi-même ce type de plate-forme dont le web a beaucoup parlé. Depuis peu j'y héberge aussi les photos que je souhaite partager entre amis. »
- StanRex : « Pour ma part, j'ai ouvert un blog parce que ca me paraissait être le plus simple pour stocker des réflexions, les présenter à d'autres personnes et les laisser réagir dessus. Après 15 jours d'utilisation, je constate que les deux premières missions sont correctement remplies. En revanche la troisième laisse à désirer. »
Windows Live Spaces
Présentation : création et rédaction du premier billet

Son intégration à WLM est probablement la plus grande force de Windows Live Spaces (WLS). En effet, les modifications apportées sur un blog WLS sont immédiatement répercutées sur le profil WLM, tandis qu'apparait dans la liste des contacts une petite étoile à côté des pseudonymes récemment mis à jour. Ainsi, inutile de spammer vos amis pour les prévenir de la publication d'un nouveau billet : ils peuvent le constater d'eux-mêmes dès leur connexion à WLM, pour peu que vous soyez dans leur liste de contacts. Adolescents et jeunes adultes français plébiscitent littéralement WLM, au détriment de toutes les messageries instantanées concurrentes. Pour beaucoup, WLS s'impose alors comme la solution par défaut, celle qui assurera la meilleure diffusion de ses contenus auprès de ses contacts. Pour autant, la solution de blogs de Microsoft est loin d'être exempte de défauts...
Notons que pour beaucoup, Windows Live Spaces se limite à une « page personnelle », munie de quelques photos et de quelques informations. Au mois d'août 2006, Microsoft revendiquait 120 millions d'utilisateurs dans le monde, pour près de trois millions d'adeptes en France. Parmi eux, nombreux sont ceux qui n'ont même pas activé le blog et se sont contentés de remplir un profil par le biais de Windows Live Messenger. 500 Mo de stockage sont proposés gratuitement pour les notes et les images. Une option « premium », payante, permet de faire disparaître les publicités.
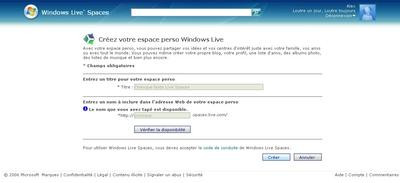
Inscription
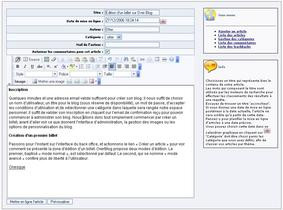
Via Windows Live Messenger ou via le site Windows Live Spaces, Microsoft vous propose de définir votre espace personnel, qui contiendra non seulement votre blog, mais également vos galeries de photo, un récapitulatif de vos contacts ou la liste de vos lectures favorites. L'objectif de Microsoft est de proposer aux internautes une sorte de carte de visite en ligne, permettant d'établir des contacts avec des personnes dont vous partagez certaines affinités. Une fois équipé d'un compte Live, il suffit de se connecter au service Spaces pour se voir proposer la création d'un blog. Par défaut, l'URL de celui-ci (l'adresse Web, que vous entrez dans votre navigateur) se composera selon le modèle suivant : pseudo.spaces.live.com, à moins que votre surnom soit déjà utilisé par un autre internaute. Il vous sera ensuite demandé de choisir un nom pour votre espace personnel (ici : Onesque teste Live Spaces). En quelques secondes, le blog est créé et prêt à l'emploi.

Création d'un billet
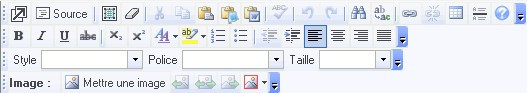
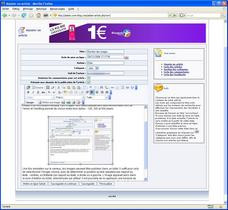
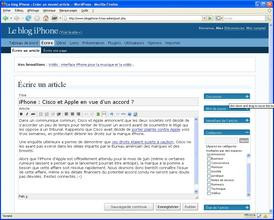
Commençons par la création d'un premier billet, afin de rapidement présenter l'interface de rédaction, avant de nous attacher plus en détail aux possibilités offertes en matière de personnalisation de l'interface du blog ou de gestion des contenus multimédia. Il suffit de cliquer sur « Ajouter » pour accéder à l'interface de rédaction, qui est de type WYSIWYG (What You See Is Chat You Get), ce qui signifie que les modifications apportées à la mise en page d'un billet sont immédiatement perceptibles dans la zone d'édition de ce dernier. Comme dans un traitement de texte, il suffit de souligner un texte puis de sélectionner Gras ou Italique pour que ce dernier soit transformé. Pour la mise en forme du texte, WLS propose les options de base d'un traitement de texte, avec quelques raffinements comme des styles prédéfinis, la possibilité de choisir l'alignement de son texte (gauche, droite, centré), d'insérer des listes à puces, de modifier la couleur ou l'attribut (gras, souligné, italique), d'insérer des émoticônes ou un filet horizontal, ainsi que d'effectuer des retraits de paragraphes. L'insertion de liens hypertextes passe par un clic sur l'icône générique représentant un trombone sur un globe. La mise en forme d'un billet se déroule très simplement, d'autant qu'un module de prévisualisation permet de se rendre compte de l'aspect de la page finale instantanément. Nous allons donc maintenant tenter d'enrichir notre billet à l'aide d'une ou deux illustrations, histoire de rendre notre blog plus attractif.

Microsoft ciblant tout particulièrement le jeune public, certains mots sont automatiquement refusés lors de la rédaction d'un titre de billet. Le célèbre mot de cinq lettres du général Cambronne, ainsi que certaines façons peu élégantes de désigner les parties génitales humaines, entraînent systématiquement un avertissement. Aucun problème toutefois pour insérer des mots crus dans le corps d'un billet, ou dans les commentaires.
Utilisateur avancé, code HTML, insertion de balises ?
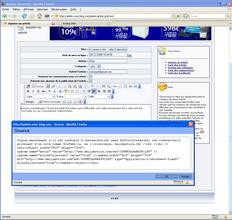
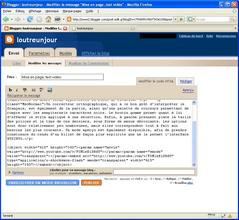
Windows Live Spaces permet par ailleurs aux utilisateurs avancés de mettre en forme leurs billets en mettant directement les mains dans le code HTML qui compose le billet en cours de rédaction. Malheureusement, le code posté ci-dessous (capture de gauche), nous affiche bien le paragraphe concerné en centré, mais ne prend pas directement en compte notre lien vers un lecteur flash externe à la page (en l'occurrence Dailymotion). Vous l'aurez compris, Windows Live Spaces nettoie automatiquement le code source des billets de certaines balises qu'il juge peu convenables. Il est toutefois possible depuis quelques jours d'insérer des vidéos de type YouTube au moyen d'un lien dédié ! L'éditeur indique par ailleurs qu'il est possible d'insérer des vidéos sur son site au moyen du lecteur multimédia maison, Windows Media Player, qu'il faut auparavant avoir ajouté à son site au moyen des modules annexes.


Gestion des images
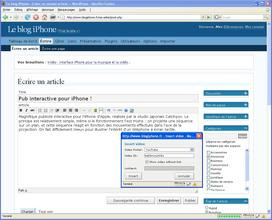
La gestion des images est primordiale pour une plateforme de blogs : rien de plus triste qu'une page personnelle sans la moindre illustration ! Si la mise en forme d'un texte ne soulève aucun problème particulier, l'envoi d'images vers les serveurs de Microsoft et leur insertion dans un billet devient un exercice quelque peu délicat, d'autant que la procédure varie en fonction du navigateur que vous utilisez.Comble du comble, c'est avec le navigateur maison que les choses se révèlent au final les plus compliquées ! Avec Internet Explorer, il est d'abord nécessaire d'installer un plug-in ActiveX de gestion et d'envoi des images. Une fois en place, celui-ci ouvre un module de gestion des images fort élégant, mais d'une lourdeur assez désagréable, sensible sur une machine récente équipée de Windows XP et de 1 Go de mémoire vive. Passons sur la phase d'installation, qui a manqué de provoquer le plantage de notre navigateur (IE version 7.0) et attaquons la gestion des images proprement dites. Le module dédié au sein de WLS prend la forme d'un explorateur de fichiers dans lequel on navigue pour localiser les images de son choix. Un clic sur une image permet de la sélectionner. Une fois la sélection effectuée (pour un total de 1 Mo maximum par envoi), il suffit de cliquer sur « télécharger les contenus ». Auparavant, il est toutefois possible d'opérer, au sein du navigateur, un certain nombre de transformations sur ces images : zoom, contraste et luminosités peuvent être modifiés. Il est également possible de redimensionner une image ou de la « rogner » pour n'en conserver qu'une partie. Une fois chargées, les images apparaissent sous la zone d'édition du billet, ainsi que dans des albums photo, que l'on pourra afficher sous la forme de diaporamas dans les colonnes latérales de son blog, comme contenu annexe ou sur la page de son profil Live Spaces.



Une fois chargée, l'image apparaît sous forme d'un lien sous la zone d'édition du billet. Pour insérer cette image dans le corps de son texte, il est nécessaire de cliquer sur ce lien, ce qui a pour effet d'ouvrir l'image dans une nouvelle fenêtre du navigateur. Il faut ensuite positionner cette dernière de façon à faire glisser l'image d'une fenêtre à l'autre, vers le corps du billet que l'on rédige ! Une fois identifiée, la manipulation n'a rien de difficile, mais encore faut-il avoir l'idée de procéder de cette façon quelque peu alambiquée. Un simple glisser-déposer au sein de la même page aurait tout de même été nettement plus intuitif.
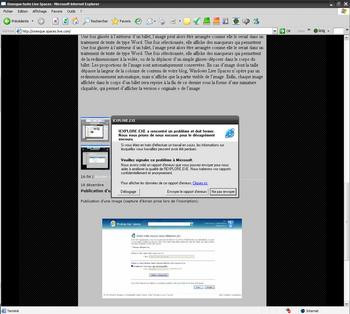
Il est important de noter que Windows Live Spaces retraite de façon automatique les images, de façon à éviter que les utilisateurs ne plombent leurs blogs de photographies trop lourdes. Le résultat de cette compression, relativement sévère, est particulièrement sensible lorsqu'on envoie des images sur lesquelles figure du texte. Notons pour finir qu'avec un navigateur comme Firefox, la procédure diverge quelque peu dans la mesure où il n'est pas possible d'utiliser le plugin ActiveX propre à Internet Explorer. Le chargement des images se fait par le biais de formulaires d'envoi de fichiers traditionnels. Les fonctionnalités de retouche des images ne sont alors pas disponibles.


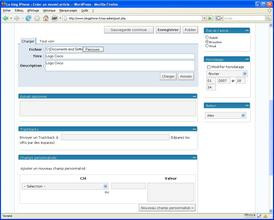
Une fois glissée à l'intérieur d'un billet, l'image peut être arrangée comme elle le serait dans un traitement de texte de type Word. Une fois sélectionnée, elle affiche des marqueurs qui permettent de la redimensionner à la volée ou de la déplacer d'un simple glisser-déposer dans le corps du billet. Attention toutefois : les proportions de l'image ne sont pas automatiquement conservées, quels que soient les marqueurs utilisés ! Il faut donc ajuster à l'œil nu ses images, avec un résultat parfois plus qu'approximatif...
En cas d'image dont la taille dépasse la largeur de la colonne de contenu de votre blog, Windows Live Spaces n'opère pas un redimensionnement automatique, mais n'affiche que la partie visible de l'image. Enfin, chaque image affichée dans le corps d'un billet sera reprise à la fin de ce dernier sous la forme d'une miniature cliquable, qui permet d'afficher la version « originale » de l'image.
L'interface au quotidien
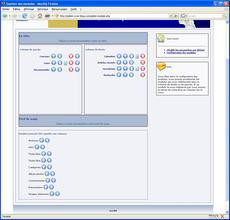
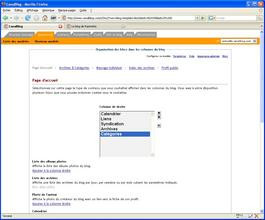
Contrairement à d'autres plateformes de blogs, sur lesquelles le « front-office » (partie publique de votre site, dédiée à la consultation) et le « back-office » (partie privée, réservée à l'administration) n'ont rien à voir, l'interface de gestion d'un blog Windows Live Spaces reprend trait pour trait la présentation de la page d'accueil, avec un certain nombre d'options et de liens permettant d'accéder aux menus avancés. La page est constituée d'un certain nombre de blocs ou de modules d'information, dont certains sont optionnels. Par défaut, l'accueil de l'administration n'affiche que les blocs utilisés sur votre site et il est nécessaire de passer par le menu dédié pour en ajouter de nouveaux. Notons que le module « blog », celui qui nous intéresse le plus ici, est également optionnel : une page WLS pouvant ne constituer qu'une simple « carte de visite » enrichie de quelques informations sur l'utilisateur.

La personnalisation du blog commence par le choix d'un titre, puis la saisie de quelques informations qu'il est possible de ne pas rendre publiques. Un bloc « profil » réunit ces informations, tandis qu'un bloc « photos » permet d'assembler des images au sein de diaporamas. Un bloc « archives » permet de naviguer au sein des précédents billets, mois par mois, alors qu'un autre bloc est dédié à la syndication de contenus : il propose au visiteur un flux RSS lui permettant d'être tenu au courant de vos nouvelles publications.
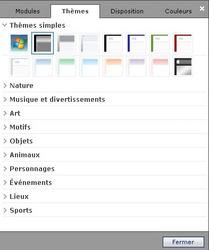
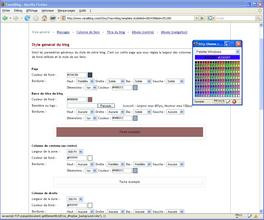
Pour classer vos écrits et vos photos par « catégories », il vous faudra aller activer manuellement le bloc correspondant dans la rubrique « général » de l'onglet « modules » : ces différents niveaux de navigation permettent à Microsoft de proposer un certain nombre d'options sympathiques, bien que pas vraiment indispensables, mais alourdit considérablement la tache pour ceux qui souhaitent se contenter des fonctions de base. Parmi ces onglets, on trouve également les options qui permettent de paramétrer l'apparence de son blog. La plupart des couleurs employées sur le blog peuvent être modifiées : polices, couleurs de fonds, sélection de texte... La nature des bordures peut aussi être modifiée suivant les différentes variétés qu'autorise le langage HTML. Un onglet permet également d'effectuer un choix parmi divers modèles de mise en page prédéfinis, proposant des thèmes basés sur une, deux, trois ou quatre colonnes de contenus.



Onglets modules, couleurs et colonnes
Enfin, la position des différents blocs peut être modifiée manuellement, via un simple glisser-déposer, sur la page d'accueil de l'interface d'administration. Il suffit de jouer avec ses blocs jusqu'à trouver la configuration optimale, puis de cliquer sur Enregistrer pour que la configuration soit retenue et immédiatement appliquée. Amusante, cette fonctionnalité qui repose essentiellement sur l'usage du langage JavaScript, laisse augurer un certain nombre de problèmes au niveau de l'accessibilité...
Accessibilité
Les validateurs du W3C (consortium chargé de la promotion et de l'organisation des standards sur le Web) virent au rouge vif dès qu'ils arrivent en vue d'une page Windows Live Spaces. Notre modeste blog de test, enrichi de trois billets et du diaporama photo, affiche un score impressionnant de 91 manquements aux règles du XHTML 1.0 Transitionnal, considéré à l'heure actuelle comme la version la plus « propre » des évolutions du HTML. Un tour dans le code source de la page permet de souligner quelques belles incohérences, comme des balises de style ouvertes puis fermées, sans qu'elles ne s'appliquent à des contenus, ou des blocs de type « div » imbriqués dans des tableaux, eux-mêmes insérés dans d'autres blocs... Par ailleurs, les pages sont lourdement chargées de JavaScripts. Avec Internet Explorer 6, le verdict est sans appel : le navigateur plante avant même que nous ayons pu charger complètement la page d'accueil !

IE6 n'apprécie guère notre blog...
Si Firefox permet d'obtenir une navigation exempte de défauts, tout comme Internet Explorer 7.0, il n'en va pas de même avec Opera. Comme vous pourrez le constater vous-même sur les deux captures ci-dessous, certains blocs sont tout simplement incompatibles avec le navigateur norvégien, ces derniers disparaissent donc tout simplement ! Au moins ne provoquent-ils pas la fermeture intempestive du navigateur... Quant à l'édition de votre blog à l'aide d'Opera, n'y pensez même pas. Il est effectivement possible de s'authentifier et d'effectuer quelques manipulations au sein de l'administration, mais les commandes de mise en forme du texte n'apparaissent plus, tandis que l'envoi d'images ne fonctionne tout bonnement plus. Bref, vous l'aurez compris : amateurs d'Opera, ne tenez pas un blog sur Windows Live Spaces, vous seriez déçus ! Même problème avec Safari, qui par exemple n'affiche pas les commandes de mise en forme dans la zone d'édition d'un billet, passant automatiquement celle-ci en mode HTML. Quant aux navigateurs textuels, nous vous laissons deviner de quoi il retourne...



La même page affichée avec Firefox (à gauche) et Opera (au centre). À droite, édition sous Safari
Agrémentez votre blog : modules divers et variés
Si la gestion des images au sein des billets sur WLS n'est pas toujours évidente, la plateforme de Microsoft dispose d'une fonctionnalité de « diaporama » relativement bien conçue. De nombreux espaces personnels construits sur Windows Live Spaces ne sont d'ailleurs utilisées que pour stocker et diffuser des photos, leurs utilisateurs ne cherchant pas à animer un blog. Ce diaporama prend place dans l'un des blocs latéraux sur le blog. Il permet de faire défiler les images directement, celles-ci étant rangées dans des albums au sein desquels il est possible de naviguer. Enfin, le diaporama peut être agrandi dans une sorte de « mode plein écran ». Il occupe alors la position centrale et permet de consulter les images dans une taille raisonnable. Le défilement au sein d'un album est automatique.
Windows Live Spaces propose également un certain nombre de modules permettant d'afficher ses dernières lectures, les derniers disques achetés ou ses sites favoris. Ceux-ci prennent place dans les colonnes latérales de votre espace et s'administrent comme de simples listes. Par défaut, WLS propose de syndiquer les contenus de divers cybermarchands dans ce genre de liste. Par exemple, la plateforme propose d'afficher automatiquement la couverture du livre que vous venez d'entrer : cette couverture est issue des bases de données du marchand Amazon et s'accompagne d'un lien permettant de l'acheter sur son site. En proposant un service à l'internaute (complétion automatique des informations), Microsoft profite du mécanisme de l'affiliation pour monétiser son audience.
Un certain nombre d'autres modules sont disponibles : ils vont du profil Xbox Live à la liste de blogs amis, en passant par la syndication d'un flux RSS (pour afficher les dernières actualités de Clubic sur votre blog ;-)), le partage des favoris Web enregistrés sur Windows Live. L'ensemble des « gadgets » Windows Live est également accessible aux utilisateurs de WLS. Ceux-ci proposent, en vrac, sorties ciné, programmes TV, mini jeux, fils d'actualité, horloge, etc.
Commentaires, trackbacks, syndication, statistiques
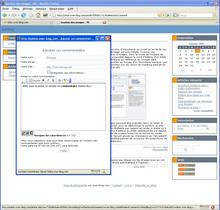
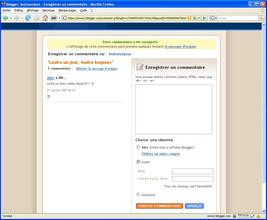
Comme toute bonne plateforme de blogs, Windows Live Spaces permet aux visiteurs de laisser des commentaires, l'idée étant qu'ils réagissent à vos billets et qu'une discussion s'enclenche entre l'auteur et les différents internautes de passage. Attention toutefois, les blogs Windows Live Spaces fonctionnent comme un espace clos : il est impératif de disposer d'un compte Live ID pour commenter ! Microsoft use ainsi d'une technique assez peu élégante pour gonfler le nombre d'inscrits à ses services et inciter les internautes à opter pour Windows Live Spaces. Une fois l'utilisateur authentifié, les champs de rédaction d'un commentaire sont automatiquement renseignés avec l'adresse de votre propre espace Windows Live Spaces, ainsi qu'avec votre nom. Le service laisse toutefois la possibilité de renseigner manuellement ce champ, afin par exemple de ne pas faire apparaître son pseudonyme ou d'indiquer l'adresse d'un blog ou d'un site personnel qui ne serait pas hébergé sur Live Spaces.

De la même façon, Windows Live Spaces autorise les « trackbacks » ou rétroliens, qui sont une façon, pour un internaute, de faire apparaître sur votre blog un lien vers le sien de façon automatique, afin de signaler, à vous et vos lecteurs, l'existence sur son espace d'un billet sur le même sujet. Il est toutefois assez difficile d'obtenir qu'un trackback soit correctement enregistré depuis un blog Dotclear par exemple... Du côté de la syndication, Windows Live Spaces propose un flux RSS (Really Simple Syndication) permettant d'être tenu en temps réel des nouvelles publications. Ce flux ne concerne que les billets du blog. Aucun n'est proposé, comme sur d'autres plateformes, pour suivre les commentaires.

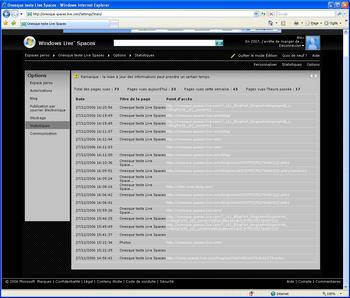
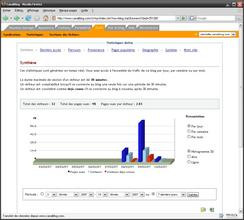
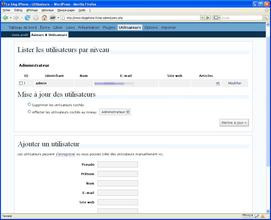
L'administrateur du blog a la possibilité de supprimer les commentaires ou les rétroliens mais ne peut pas, comme sur Dotclear par exemple, éditer le corps d'un commentaire. Terminons ce tour d'horizon par l'onglet « statistiques » qui permet à l'utilisateur de Windows Live Spaces de quantifier le succès de son espace personnel. Les informations sont prodiguées de façon chronologique, les dernières visites étant montrées en premier. L'outil de statistiques interne ne permet que de disposer du nombre de pages vues affichées, de la page affichée, de l'heure de la visite et du lien ayant conduit le visiteur vers votre site. L'indicateur « total des pages vues » permet de juger de l'audience globale de votre blog depuis sa création. Notez le succès de notre espace de test, créé pour l'occasion, avec un faramineux total de 73 pages vues !
Conclusion
La principale force de Windows Live Spaces vient sans doute de sa proximité avec les autres services Microsoft, à commencer par le logiciel de messagerie instantanée Windows Live Messenger. Bien que le service soit régulièrement amélioré (par exemple, insertion de vidéos), il nous apparait à l'heure actuelle comme une plateforme moyenne, lourde et assez lente, bien qu'elle soit dotée de fonctionnalités intéressantes. Rappelons pour finir que Microsoft vise avec Live Spaces un public plutôt jeune : la cible privilégiée de son logiciel de messagerie.Skyblog, premier sur le blog ?

Bien que certains Skyblogs correspondent à cette image d'Épinal, il serait réducteur de s'en tenir aux clichés. Skyblog héberge bon nombre de pages qui correspondent à la définition première d'un blog, à savoir une page personnelle sur laquelle l'auteur est en mesure de livrer ses passions, ses coups d'humeur ou de diffuser ses photos et autres délires. À l'heure actuelle, Skyblog annonce en page d'accueil de son portail la bagatelle de 6,8 millions de blogs, pour un total de près de 350 millions de billets postés. La plateforme ne précise toutefois pas combien de ces blogs sont encore actifs à l'heure actuelle - actifs signifiant généralement qu'ils ont été mis à jour au moins une fois dans les trois derniers mois (erratum : Skyblog nous précise que le total indiqué en page d'accueil de son service correspond bien au nombre de blogs actifs recensés sur le service, soit des blogs « consultés ou modifiés dans les derniers 90 jours »). Quel que soit ce total, Skyblog peut se payer le luxe de revendiquer la place de première plateforme de blogs française, loin devant ses concurrents directs, en proposant un service intégralement gratuit, financé par la publicité. Preuve de ce succès : les versions anglaises, allemandes et espagnoles de Skyblog devraient ouvrir en 2007.

Détail d'un billet
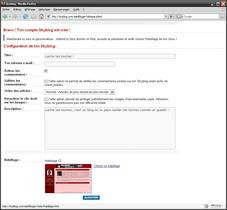
Création d'un skyblog et premier billet
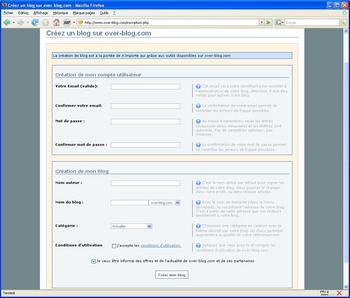
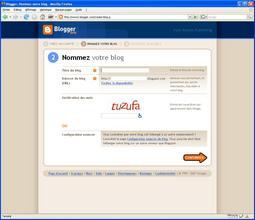
Pour créer un Skyblog, direction la page d'accueil de la plateforme et l'encart « Crée ton Skyblog ». Précisons tout de suite que le ton employé par la plateforme à l'égard de ses utilisateurs est symptomatique de la cible visée : par exemple, le tutoiement est de rigueur. Il est donc encore temps pour les amateurs de la vieille école de tourner les talons ;-) Première étape : vérifier que le pseudo désiré, qui constituera la partie personnalisée de l'adresse Web du blog, est disponible. Avec un pseudo comme « Lachetesloutres », la voie est immédiatement libre et nous pouvons enchaîner sur le processus d'inscription proprement dit. Banco : lachetesloutres.skyblog.com est notre nouvelle adresse.Inscription
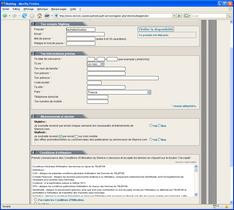
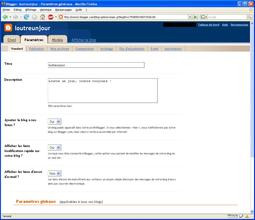
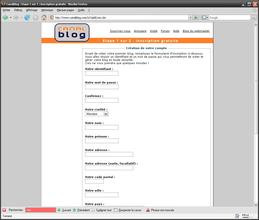
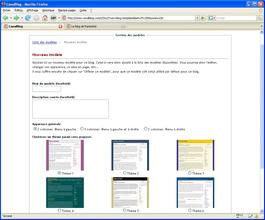
Le formulaire d'inscription s'articule autour des nom, prénom et coordonnées postales. Votre sexe vous sera également demandé. Inutile de chercher les traditionnels « homme » et « femme », sur Skyblog, on est un mec ou une nana ! Il est ensuite nécessaire d'accepter ou de décliner les éventuelles publicités en provenance de Skyblog (par email ou sur mobile, pour les plus téméraires d'entre vous), puis d'accepter les conditions d'utilisation du service. Après confirmation par email commence la phase de personnalisation du Skyblog. Il s'agit premièrement de lui trouver un titre, de le décrire en quelques lignes puis de déterminer l'ordre des billets (par défaut, du plus récent au plus ancien) avant de choisir d'activer ou non la modération a priori des commentaires. L'activer signifie qu'il faudra valider manuellement chacun des commentaires laissés par les visiteurs afin qu'ils puissent être visibles sur le blog.



Inscription, configuration du blog et accueil de l'administration une fois ces étapes passées
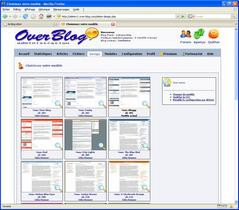
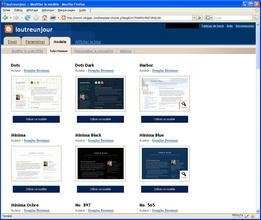
Dernier point : le choix d'un thème, parmi les 24 disponibles. Seules les couleurs employées diffèrent, la mise en page restant systématiquement composée de deux colonnes. Le menu, de largeur fixe, prend place du côté droit de la page. Précisons tout de suite qu'il comporte un certain nombre de liens sponsorisés, qui prennent place dans un cadre identifié. La partie principale de la page est occupée par la colonne de contenu. Celle-ci est adopte un design fixe : la page ne s'étendra pas donc en largeur pour s'adapter à votre écran. Cette partie centrale est surmontée d'une bannière de publicités. Avant de créer notre premier billet, précisons que Skyblog insère également des publicités dans la zone d'administration de ses blogs.

Choix d'un thème. Le nôtre sera dans les tons rouges.
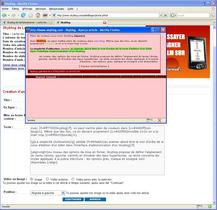
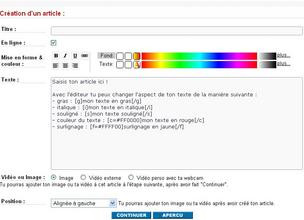
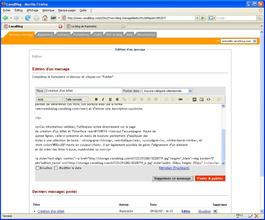
Edition d'un billet
La simplicité d'utilisation semble au premier abord être le mot d'ordre de la zone d'édition d'un billet dans l'interface d'administration d'un Skyblog. Au niveau des options de mise en forme, Skyblog propose de définir l'alignement du texte (droite, gauche, centré) et d'insérer des liens hypertextes. Le reste concerne les styles appliqués à la police d'écriture : les options gras, italique et souligné sont disponibles. Le reste de l'interface est occupé par une palette de couleurs qu'il est possible d'appliquer au texte ou au fond de la ligne de texte, afin d'appliquer un effet « souligné ». La mise en forme passe par un système de balises assez basique. Notons qu'ici, l'interface n'est pas de type WYSIWYG et les modifications de style apportées au texte ne sont visibles qu'au moyen du mode Aperçu.


Edition d'un billet et mode aperçu
Une fois le billet rédigé, il suffit de cliquer sur Continuer pour enregistrer son billet. S'il n'a pas chargé d'image dans son billet, l'utilisateur se voit alors proposer le champ d'insertion, qu'il est possible de passer pour en arriver directement à la publication. Le billet enregistré n'est en effet pas immédiatement publié : il faut encore demander manuellement la publication via le lien ad hoc.

Zone d'édition
Précisons que la publication d'un billet n'est pas instantanée ! Celle-ci peut prendre plusieurs minutes, particulièrement si le billet comporte des images. Skyblog dispose en effet d'une équipe dédiée à la modération, qui vérifie autant que possible les contenus envoyés par les utilisateurs. Ainsi, la plateforme est en mesure d'affirmer qu'elle lutte de son mieux contre les éventuelles dérives occasionnées par ses utilisateurs.
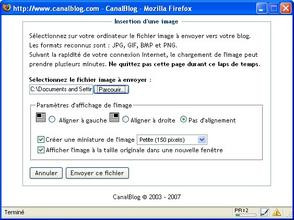
Gestion des images
Lors de la création d'un billet, l'interface de gestion des images n'est pas directement proposée. Il est d'abord nécessaire de valider une première fois ses écrits avant de se la voir proposer. Toutefois, l'alignement de l'image doit être paramétré lors de l'édition du billet. Nous aurions trouvé plus logique d'envoyer notre image vers les serveurs de Skyblog, puis de la placer dans notre billet, mais les choses ne se passent pas comme ça. Une fois l'image chargée, l'utilisateur revient donc à la liste des derniers billets rédigés et doit cliquer sur Publier pour que ses derniers billets apparaissent sur son blog. Impossible au premier abord de publier plus d'une image par billet, d'où des galeries photo qui s'étendent parfois sur des dizaines de billets. Vous l'aurez compris : Skyblog est adapté à la publication ponctuelle et non à la constitution d'une bibliothèque d'images. Il n'existe d'ailleurs aucun gestionnaire centralisé.
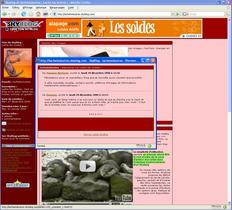
Il est possible d'insérer simplement images et vidéos - Notre page d'accueil
À ceux qui ont l'habitude d'écumer les sites de vidéos ou qui souhaitent partager leurs productions en ligne, Skyblog propose l'insertion simplifiée de vidéos en provenance des sites YouTube et Google Video. Les autres services ne sont pas compatibles et il n'est pas question de rentrer soi-même le code HTML qui permettrait d'afficher une vidéo ou un objet non autorisé par le service. Pour les services compatibles, il suffit de coller le lien direct de la vidéo dans le formulaire prévu à cet effet.
Administration, commentaires, fonctionnalités...
L'édition d'un billet ne revêt aucune difficulté particulière, mais les amateurs de mises en page recherchées seront déçus. Même sobriété du côté de l'interface d'administration, avec un nombre d'options relativement peu élevé. La personnalisation se limite au choix d'une photo personnelle, un avatar et à la définition de Skyblogs amis qui constitueront la « blogroll », ou liste de lecture connexes, de votre blog. Inutile de penser y insérer l'adresse de vos proches qui utilisent d'autres services concurrents : l'une des clefs de Skyblog est son fonctionnement en mode autarcique. S'ils veulent apparaître sur votre blog, vos « amis » ont donc tout intérêt à utiliser la même plateforme.

Ajout et consultation de commentaires
Le menu d'administration ci-dessus témoigne du désir de Skyblog d'aller à l'essentiel sans pour autant oublier les sources de revenus potentielles comme le « Skyblog vocal », qui permet d'enregistrer un message audio au moyen d'un appel facturé 0,34 euro la minute. L'onglet « Skyblog SMS » permet d'envoyer des billets depuis son téléphone portable (0,50 euro plus prix du SMS), tandis qu'une option baptisée « fais ta pub » permet d'inviter jusqu'à cinq contacts à visiter son blog. Notons qu'il est également possible, toujours au moyen de SMS surtaxés, de faire passer l'adresse de son blog en page d'accueil du portail Skyblog, sous la forme d'un message défilant.

Menu de l'interface d'administration
Une fois ces quelques options lucratives pour Skyblog évoquées, restent les archives, qui permettent comme leur nom l'indique de retrouver les anciens billets et l'onglet « Publier », qui sert à demander le rafraichissement de son blog afin de faire apparaitre les modifications récentes. Restent également un lien direct vers le blog et le lien de déconnexion de l'administration. On y trouve aussi un accès au module de statistiques, qui indique simplement le nombre de visites sur les quinze derniers jours, ainsi que le nombre de visites enregistrées chaque mois. Notons enfin que si l'on n'a pas activé la modération a priori des commentaires, il est possible de supprimer les messages désobligeants via les archives du blog.
Accessibilité
La relative simplicité de la plateforme Skyblog lui permet d'être compatible avec la plupart des navigateurs du marché, sans qu'aucun problème ne soit rencontré lors de la visite ou de l'administration d'un blog. Les développeurs de Skyblog se targuent d'ailleurs de proposer des pages personnelles dont le code respecte scrupuleusement les recommandations du consortium W3C. Ils ont même opté pour le niveau le plus exigeant (à défaut d'être le plus accessible), le XHTML 1.1.
Bien que Skyblog ne soit pas exempt de contenus du plus mauvais goût, la modération est omniprésente, notamment parce que la plateforme cible un public relativement jeune qu'il faut préserver de la pornographie ou du racisme. Un bouton « Cybercop », présent sur chacun des blogs, permet d'alerter un modérateur qui se chargera de vérifier si les contenus du blog concerné contreviennent à la loi.
Pour finir, nous déplorerons l'absence de flux RSS sur la plateforme Skyblog. Ceux-ci, qui permettent d'être tenus au courant en temps quasi-réel de la publication de nouveaux billets, ne font manifestement pas partie de la stratégie de l'éditeur. L'usage du RSS se démocratise et si la cible de Skyblog n'est peut-être pas le premier client de ce genre d'outils, la plateforme aurait tout à gagner à adopter cette méthode de syndication de contenus. Sans flux RSS, l'internaute qui souhaite savoir si de nouveaux billets sont apparus doit afficher le blog qui l'intéresse. Peut-être cette lacune est-elle volontairement orchestrée par Skyblog, afin d'inciter les visiteurs à afficher le plus de page possible ? L'éditeur pourrait toutefois remédier à cette carence très rapidement s'il le souhaitait, la mise en place d'un flux RSS ne revêtant aucune difficulté technique particulière.
Conclusion
D'un point de vue « business », Skyblog est une redoutable machine à faire de l'argent : les publicités, relativement discrètes, sont néanmoins nombreuses, et peu de sites sont en mesure d'avancer un nombre de pages vues aussi élevés. Le public est extrêmement ciblé (13-14 ans environ), ce qui permet d'encore mieux négocier les contrats publicitaires. La plateforme sert en outre de moteur à la radio qui se cache derrière, Skyrock.
Techniquement, Skyblog présente quelques lacunes. Il manque par exemple la possibilité d'administrer de façon plus globale les images ou d'en poster plusieurs par billet. Manque aussi la faculté d'exploiter des contenus en provenance d'autres sites ou d'uploader ses propres fichiers sur la plateforme. La mise en forme des billets et l'onglet de statistiques se révèlent vraiment sommaires. Par ailleurs, il ne conviendra pas à tous de fonctionner dans un système fermé, où même les robots des moteurs de recherche ne passent pas en profondeur. À côté de cela, Skyblog dispose d'une imposante communauté au sein de laquelle il est très facile de trouver des blogs avec lesquels on se sent des affinités. Bref, une plateforme à choisir en connaissance de cause.
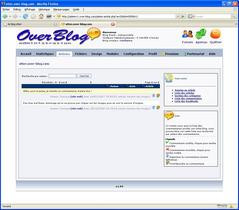
OverBlog
Présentation et création d'un premier billet

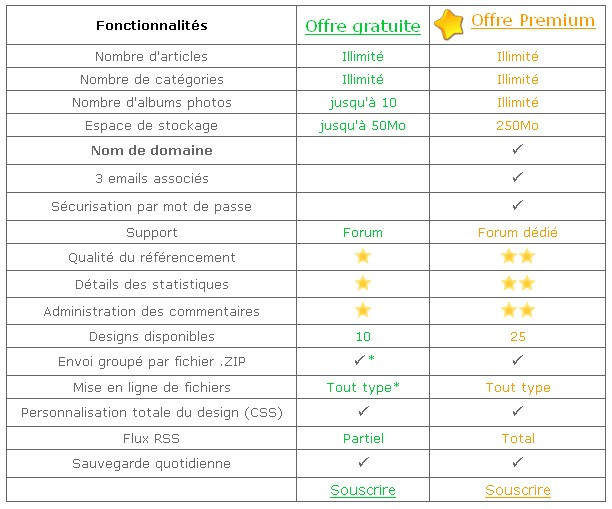
Elle propose par ailleurs une option premium payante, facturée 4,90 euros par mois, qui donne accès à un nom de domaine personnalisé, un espace de stockage plus important, une assistance technique ou un outil de statistiques plus fouillé. Nous éluderons ici l'offre « premium » de l'offre d'OverBlog pour nous concentrer sur la partie gratuite, qui offre déjà une palette de possibilités intéressante.

OverBlog améliore certaines options pour les blogs premium, comme le référencement
Après inscription, OverBlog donne donc accès à un espace Web personnel doté d'une limite de stockage fixée à 50 Mo. Il est possible d'y créer cinq albums photo et d'y déposer un nombre illimité de billets. L'adresse est de type pseudo.over-blog.com.
Inscription
Quelques minutes et une adresse de courrier électronique valide suffisent pour créer notre blog, otter.over-blog.com. Il nous suffit de choisir un nom d'utilisateur, un titre pour le blog (sous réserve de disponibilité), un mot de passe, d'accepter les conditions d'utilisation et de sélectionner une catégorie dans laquelle sera rangé notre espace personnel. Il suffit de valider son inscription en cliquant sur l'email de confirmation reçu pour pouvoir commencer à administrer son blog. Nous allons donc tout simplement commencer par créer un billet, avant d'aller voir ce que donnent l'interface d'administration, la gestion des images ou les options de personnalisation du blog.

Création d'un premier billet
Passons pour l'instant sur l'interface du back office, et actionnons le lien « Créer un article » pour voir comment se présente la zone d'édition d'un billet. OverBlog propose deux modes d'édition. Le premier, baptisé « mode normal », est sélectionné par défaut. Le second, qui se nomme « mode avancé », confère plus de liberté à l'utilisateur. Notons qu'OverBlog s'appuie sur un outil qui a déjà largement fait ses preuves, et prend d'ailleurs à ce titre place dans la de Clubic, FCKeditor.
Comme l'essentiel des plateformes évoquées dans le cadre de ce comparatif, OverBlog propose une interface de type WYSIWYG et l'édition d'un billet se déroule à peu près comme elle pourrait le faire dans un traitement de texte, sans les options avancées de mise en forme. Pour une sélection de texte, il est possible de sélectionner un attribut (gras, italique, etc.), une couleur de police, un soulignement ou un alignement particulier. Il est possible de concevoir des listes à puces, numérotées ou non, ainsi que d'utiliser l'un des styles prédéfinis. L'un des boutons de l'interface permet de « coller » du texte depuis Word, afin de le nettoyer des éléments qui risquent de poser problème une fois changés en HTML. Même si ce nettoyage n'est pas parfait, la présence de cette fonctionnalité est une bonne chose pour ceux, relativement nombreux, qui composent leurs billets en local, avant de les publier en ligne.
Comme tout bon blog, notre site de test nous permet d'insérer des liens hypertextes. Au travers d'une fenêtre de type pop-up, OverBlog donne à l'internaute accès à l'ensemble des fonctionnalités autorisées au niveau d'un lien hypertexte par le langage HTML. Il est ainsi possible de choisir de lier une ancre sur la page du billet, de déterminer si le lien doit d'ouvrir dans la même fenêtre ou dans une nouvelle, ou de conférer au lien un style particulier, lié à une feuille de style (CSS, sur lesquelles nous reviendrons par la suite).


À gauche, édition standard. A droite, édition avancée
Le mode avancé, accessible depuis la page d'accueil de la zone d'administration, fait apparaître de nouvelles fonctionnalités dans la barre supérieure de la zone d'édition d'un billet. Il est alors possible de faire basculer la zone d'édition en mode plein écran, particulièrement pratique pour la gestion de très longs billets. La liste des polices disponibles fait alors son apparition, tout comme les tailles de caractère. Une commande permet de supprimer tous les styles appliqués à une sélection de texte, tandis qu'une autre actionne un correcteur orthographique, qui requiert l'installation du logiciel ieSpell. Il est également possible d'annuler une action, puis de la rétablir, comme dans un traitement de texte logiciel, d'effectuer un chercher/remplacer ou d'insérer un tableau. Bref, vous l'aurez compris : FCKeditor permet de reproduire au sein d'un navigateur Web les principales fonctionnalités d'un traitement de texte. Il se charge ensuite d'interpréter les sélections effectuées pour restituer du code HTML valide, avec un résultat qui parait satisfaisant.

Palette d'outils de l'édition avancée
Enfin, un accès au code HTML du billet est proposé dans le mode d'édition avancé. Au sein de cette fenêtre pop-up, il est possible d'insérer un lien vers un lecteur flash externe comme en proposent des sites comme YouTube, Dailymotion ou MySpace. La vidéo n'apparait pas dans l'espace d'édition WYSIWYG, mais elle est bien en place lorsqu'on prévisualise ou valide le billet.

Passage en mode HTML pour intégrer une vidéo venant d'un autre site
Gestion des images
Pour de nombreux bloggeurs, qui attachent plus d'importance au visuel qu'au texte sur leurs espaces personnels, la gestion des images est primordiale. Comme ses consoeurs, OverBlog autorise bien sûr l'envoi d'images, dans la limite de l'espace de stockage proposé. Le module d'envoi est accessible depuis la zone d'édition d'un billet. Une fenêtre pop-up s'ouvre sur une bibliothèque qui référence les images déjà chargées et permet d'en uploader de nouvelles au moyen d'un formulaire basique. Les images sont automatiquement redimensionnées lors de l'envoi et OverBlog permet de choisir entre trois tailles : 100, 300 et 500 pixels.

Gestionnaire d'images
Une fois envoyées sur le serveur, les images peuvent être publiées dans un billet. Il suffit pour cela de sélectionner l'image choisie, puis de déterminer la position qu'elle adoptera par rapport au texte : centrée, ou flottante par rapport au texte, à droite ou à gauche. L'image apparait alors dans la zone d'édition du billet, sélectionnée par défaut. Il est possible de lui appliquer une bordure de couleur lorsqu'on se trouve en mode avancé, ainsi que de la redimensionner en faisant glisser les marqueurs qui l'encadrent. Contrairement à Windows Live Spaces, OverBlog permet de conserver les proportions de son image si l'on utilise les marqueurs diagonaux. La bibliothèque d'images est par ailleurs accessible depuis le menu général de l'administration du blog. Il est donc possible de charger ses images sans entreprendre la rédaction d'un billet.
Interface et personnalisation du blog
Par défaut, la mise en page de notre blog brille par sa sobriété : design en trois colonnes, celle étant dédiée au contenu principal étant extensible, de façon à ce que la page s'adapte à votre résolution d'écran. Le choix des couleurs n'est pas particulièrement excitant, mais l'utilisateur est censé profiter des fonctionnalités de personnalisation qui sont mises à sa disposition pour remédier à tout cela. Notons tout de même l'incongruité de l'une des polices, employée plus précisément pour afficher les informations contextuelles d'un billet : elle est si petite qu'elle est à peine lisible si l'on ne zoome pas sur le texte.Personnalisation
Dix thèmes sont proposés dans la version gratuite d'OverBlog, tandis que quinze autres s'ajoutent à la version Premium. L'ensemble des thèmes proposés dans la version gratuite adoptent un design sur trois colonnes (certains adoptent une largeur fixe et non relative comme le thème par défaut) et les différentes options proposées ne varient que par des choix de couleurs, de bordures ou de polices légèrement différents. Une fenêtre de prévisualisation permet de se rendre instantanément compte de l'aspect d'un thème en l'appliquant au dernier billet rédigé. Le choix n'est pas immense, d'autant que les thèmes proposés se ressemblent tous plus ou moins. Fort heureusement, OverBlog dissimule quelques options de personnalisation plus avancées qui feront le bonheur des webdesigners en herbe.
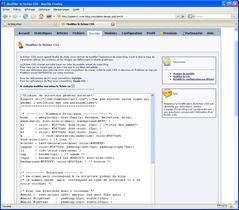
Afin d'attirer vers sa plateforme un public de bloggeurs avertis, au fait des techniques du Web, OverBlog propose en effet un accès direct à la feuille de style (CSS, pour Cascade Style Sheet) qui détermine le style de chaque élément de la page. Bien sûr, cette option est réservée aux utilisateurs expérimentés puisqu'il est nécessaire de posséder quelques bases en HTML et en CSS. Cette fonctionnalité ouvre des possibilités intéressantes, puisque l'ensemble, ou presque, des paramètres de la mise en page sont accessibles dans cette feuille de style. Nous avons par exemple pu modifier la largeur de nos colonnes, changer la couleur de fond, modifier la forme et la taille de nos liens, etc. Une option permet de rétablir la feuille de style par défaut en cas d'erreur. OverBlog ne fournit pas de didacticiels pour la manipulation des feuilles de style, mais indique quelques liens susceptibles d'aider l'amateur. En revanche, OverBlog n'ouvre pas d'accès au squelette HTML de la page, ce qui permettrait de modifier encore davantage la mise en page ainsi que d'insérer des modules extérieurs au sein du blog.


À gauche, choix des thèmes. À droite, édition de la feuille de style de notre thème courant
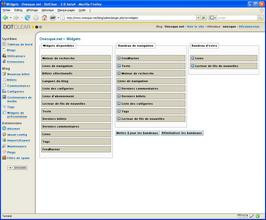
S'il est impossible d'importer des « widgets » extérieurs comme sur certaines autres plateformes, OverBlog propose tout de même un certain nombre de modules optionnels à ajouter sur son blog. Pour ce faire, il suffit de se rendre dans l'onglet modules de l'administration et d'effectuer sa sélection en utilisant la flèche correspondante à la colonne dans laquelle on souhaite la voir apparaitre. Sont ainsi proposés un champ de texte libre, une mini galerie photo, un bloc d'archives, un bloc affichant les derniers commentaires ou un autre, curieusement intitulé W3C, permettant de mettre en évidence les flux RSS, Atom et RDF utilisés pour la syndication.
Accessibilité
La page d'accueil de notre blog n'est pas tout à fait conforme aux exigences du W3C, mais son code source révèle un code relativement propre, qui laisse augurer de bonnes choses en matière de consultation avec un navigateur autre qu'Internet Explorer. En effet, aucun problème de consultation n'a été constaté avec les trois grands navigateurs Windows que sont IE7, Firefox 2 et Opera 9. En revanche, les choses se compliquent quelque peu côté administration avec Opera puisque, par exemple, le module FCKeditor n'est pas chargé. L'édition d'un billet se déroule donc en mode HTML, du début à la fin. La situation est identique sous Mac OS X avec le navigateur Safari.

Attention à bien vérifier que votre thème passe bien avec tous les navigateurs
Configuration du blog, commentaires, statistiques, syndication
La navigation au sein de l'interface d'OverBlog se fait au moyen d'un menu horizontal qui surplombe la zone de modification des paramètres, ainsi qu'au moyen d'un autre menu, plus simple, qui occupe la page d'accueil de la zone d'administration. Intéressons-nous rapidement à l'onglet configuration, qui permet d'activer ou de désactiver rapidement certaines options.Configuration des options
Parmi ces options, on retrouve justement la possibilité d'éditer soi-même la feuille de style (CSS) qui régit la mise en page de son blog. Un assistant de mise en ligne de fichiers permet de gérer l'envoi de contenus audio ou vidéo, tandis qu'une autre option permet de modifier le clic droit chez la personne qui visite le blog, afin qu'elle y trouve des options de type « recommander à un ami » en lieu et place des commandes Windows. Toutes ces options, bien qu'estampillées bêta, semblent fonctionner correctement. Nous émettrons juste quelques réserves sur celle qui permet de modifier le clic droit : l'idée est originale, mais risque d'irriter certains internautes enclins à l'utiliser pour leurs propres activités...

Choix des modules à activer : l'orientation de la flèche correspond au choix de la colonne
Il est également possible de paramétrer le nombre de billets à afficher en page d'accueil, d'activer ou de désactiver trackbacks et commentaires, ainsi que d'activer une modération a priori pour ces derniers, qui n'apparaissent alors qu'après validation par l'auteur du blog. Notons enfin la possibilité d'envoyer automatiquement une requête vers le moteur de recherche spécialisé Technorati pour prévenir automatiquement de la parution de nouveaux contenus.
Commentaires
Du côté des commentaires, on constate avec plaisir qu'il est possible de répondre à ses lecteurs directement depuis l'interface d'administration. Il n'est pas possible d'éditer un commentaire, mais la suppression est autorisée. Du côté des visiteurs, la lecture des commentaires passe par un rechargement de la page : celle-ci n'affiche alors que le billet concerné, suivi des éventuelles réponses des lecteurs. Par défaut, la police qui régit l'affichage du nom de l'auteur d'un commentaire et de la date à laquelle il l'a posté est minuscule, mais les plus avisés trouveront rapidement comment surmonter ce léger inconvénient.


Laissez des commentaires, puis modérer ceux des autres
Pour écrire un nouveau commentaire, vos visiteurs devront cliquer sur le lien approprié, qui ouvrira une fenêtre pop-up contenant le formulaire de rédaction. Celui-ci comporte un Captcha (« Completely automated public turing test to tell computers and humans apart », soit en français « test public de Turing complètement automatique ayant pour but de différencier les humains des ordinateurs »), qui prend la forme d'une série de chiffres à décoder sur une image pour limiter les tentatives de spam par machine interposée. Pas toujours très accessible (les non-voyants ne pouvant lire l'image, même avec un navigateur adapté à leur handicap), cette méthode a au moins le mérite de réduire considérablement le « spam de commentaires », fléau bien connu de certains détenteurs de blogs. Par défaut, un email avertit l'auteur à chaque nouveau commentaire posté.
Syndication
Notons au passage qu'OverBlog permet de « recommander » par courrier électronique un billet de blog à l'un de ses contacts. La plateforme délivre également un flux de syndication permettant de suivre le rythme des publications. Trois formats sont proposés : RSS, Atom et RDF, ce qui assure une compatibilité avec la majorité des lecteurs disponibles sur le Web, qu'ils soient de type logiciel ou des services en ligne. S'il n'est pas possible de personnaliser son flux RSS, pour remplacer celui d'origine par un flux Feedburner par exemple, OverBlog dispose d'une intéressante fonctionnalité en termes de syndication : l'envoi automatique d'une « newsletter » par email. Celle-ci permet d'être averti à chaque nouvel article, ou de recevoir une alerte périodique.
Statistiques
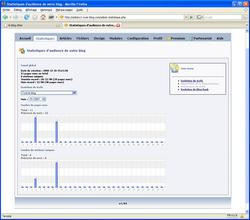
L'interface d'administration permet de disposer de statistiques sur l'audience de son blog. Relativement sommaire, l'outil permet toutefois d'analyser les performances de chacun des billets pris individuellement, ce que ne font pas bon nombre de concurrents. Par défaut, il propose un compte-rendu du nombre de visites global sur la journée, avec possibilité de consulter les archives depuis la création du blog. Dans sa version payante, OverBlog dispense un certain nombre de services supplémentaires, comme la répartition du trafic ou l'analyse des liens entrants.

Onglet statistiques
Parmi les considérations diverses, notons qu'OverBlog permet de récupérer les archives de son blog sous forme d'un fichier XML. Il est donc théoriquement possible d'envisager une migration vers une autre plateforme à l'aide de cette sauvegarde. OverBlog dispose par ailleurs d'un classement interne baptisé le Blogrank, qui permet de se situer par rapport aux autres blogs hébergés sur la plate-forme. En dépit d'un nom attrayant et de contenus originaux, notre blog de test (http://otter.over-blog.com) n'a guère suscité d'enthousiasme comme vous pourrez le voir sur les captures d'écran relatives aux statistiques.
Précisons, avant de finir, qu'OverBlog propose un partenariat à ses utilisateurs visant à partager avec ces derniers les recettes publicitaires qu'elle pourrait générer à partir de leur blog. « Nous vous proposons de profiter de notre réseau de partenaires et d'annonceurs afin rentabiliser l'audience de votre blog en vous reversant des droits d'auteur. Nous nous chargeons de faire la promotion du contenu éditorial que vous produisez et d'en tirer une contrepartie financière dans les meilleures conditions possibles, tout en ayant à l'esprit de ne pas dénaturer la présentation de votre blog, ni d'imposer à vos visiteurs des publicités trop gênantes à la navigation », explique la société, sans préciser de quelle façon s'effectue le partage. Sur d'autres plateformes, l'utilisateur aura la possibilité de gérer lui-même sa publicité.
Conclusion
A l'usage, OverBlog se révèle une excellente plateforme, dotée de toutes les fonctionnalités que l'on se sent en droit d'attendre. L'offre gratuite est réellement complète, et ne sert pas uniquement de produit d'appel aux options payantes, ce que nous apprécions. Les modèles proposés sont sans doute un peu ternes, mais les possibilités de personnalisation sont relativement conséquentes et l'amateur motivé comme le bloggeur assidu parviendront à faire de leur blog un espace qui leur convient réellement.MySpace : un véritable blog ?

Le blog, assez simpliste chez MySpace, ne vient que pour offrir une dimension participative à ses profils : les visiteurs peuvent y laisser des commentaires et interagir avec l'auteur. On s'inscrit aux blogs que l'on apprécie, afin de les retrouver dans sa propre interface de gestion. On peut ensuite dialoguer avec eux au sein du service, leur faire partager ses goûts ou ses billets, et même les inviter à des évènements. Comme Vox, MySpace propose des « groupes » qui permettent aux passionnés de se retrouver sur un espace qui leur est propre afin d'échanger sur leurs sujets de prédilection.
Avec plus de 130 millions de profils, MySpace fonctionne sur un modèle de service gratuit financé par la publicité. Propriété du magnat des médias Rupert Murdoch depuis 2004, MySpace a signé en août dernier un accord visant à offrir l'exclusivité de la recherche et des publicités sur son service à Google. Montant de la transaction (qui concerne tout de même quelques autres sites du groupe Fox) : 900 millions de dollars. C'est dire quel phénomène incontournable est aujourd'hui devenu MySpace. En France, la version définitive du service vient tout juste d'être lancée, et plusieurs centaines de milliers d'internautes auraient déjà choisi d'y adhérer.
Inscription, création d'un profil et d'un billet
Comme toujours, l'inscription ne présente aucune difficulté : un simple email suffit. Une fois le pseudo choisi, l'utilisateur est invité à renseigner son profil, qui lui servira de carte de visite en ligne sur le réseau MySpace. La plupart des champs sont facultatifs mais, réseau social oblige, mieux vaut détailler quelque peu ses informations personnelles afin d'avoir une chance d'attirer d'éventuels contacts. Les renseignements se classent dans différentes catégories censées vous permettre de donner un aperçu exhaustif de votre personnalité : « Intérêts & Personnalité », « Noms & Pseudos », « Infos générales », « Style de vie », « Ecoles », « Jobs », « Réseau pro ». Le dernier point, « Chansons et vidéos du profil », est l'une des clés du succès de MySpace, point sur lequel nous reviendrons ultérieurement.

Page d'accueil Mon MySpace - page d'accueil de la section blog
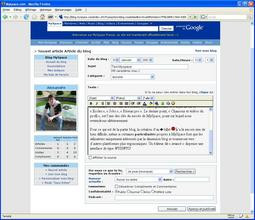
Pour ce qui est de la partie blog, la création d'un billet n'a là encore rien de bien difficile, même si certaines particularités propres à MySpace font que les utilisateurs uniquement intéressés par la dimension blog se tourneront vers d'autres plateformes plus ergonomiques. Un éditeur dit « avancé » dispense une interface de type WYSIWYG, dans laquelle on retrouve les styles traditionnels, la couleur, la possibilité de créer des liens ou d'insérer des images. Mais attention, pour ces dernières, l'envoi d'images n'est pas proposé directement dans l'interface de rédaction d'un billet. Ici, il n'est possible que de lier une image externe, déjà stockée quelque part sur un serveur. Il est toutefois possible d'expédier des images vers les serveurs de MySpace, mais cette fonctionnalité n'est proposée que dans les liens afférents au profil.


Edition d'un billet et mode aperçu avant publication
Une fois rédigé, mis en forme et agrémenté de quelques-uns des nombreux symboles ou smileys disponibles, le billet doit être prévisualisé avant d'être publié sur la partie publique du blog. Là, il pourra être commenté ou évalué par les utilisateurs. Identifié, l'auteur a la possibilité d'éditer ou de supprimer un billet directement depuis son blog, sans passer par une administration dédiée. Toujours dans cette logique de réseau social, quelques informations personnelles sont dispensées dans les colonnes de menu (inutile de m'envoyer mon horoscope, la date de naissance utilisée n'est de toute façon pas la bonne ;-)). On notera également l'indicateur de présence en ligne.
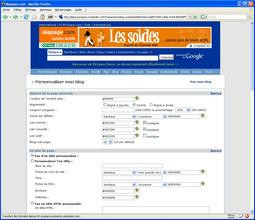
Personnalisation et mise en forme
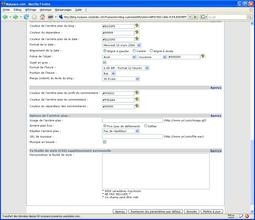
MySpace offre d'intéressantes possibilités de mise en forme de son espace personnel et de son blog, mais les outils qui permettent de les exploiter ne sont pas des plus aimables. Ainsi, la personnalisation de son espace passe par un long formulaire composé de choix de couleurs et de boutons radio permettant de définir si l'on veut afficher telle ou telle information personnelle. Si l'interface n'est pas particulièrement sexy, elle autorise un nombre assez important de modifications, avec un certain nombre de gadgets appréciables (pour certains !), comme la possibilité de choisir une image « fond d'écran » pour son blog. L'idée est amusante, mais le résultat fera parfois hurler les esthètes !

Options de mise en forme du blog
Les plus habiles auront tout de même la possibilité d'aller ajouter à la main des éléments dans la feuille de style qui régit leur blog. Au final, il est possible de créer une page vraiment personnalisée, assez différente du triste modèle par défaut que nous utilisons ici. L'une des captures d'écran ci-dessous vous permettra de constater à quel point la transformation peut être radicale ! Mais au final, la différence se fait plus sur le réseau d'amis déjà établis et sur les goûts revendiqués, que sur la sobriété de la mise en page.
MySpace : paradis des artistes ?
MySpace mériterait sans doute un article à part entière et tel n'est pas notre propos aujourd'hui. Avant de passer à un service concurrent, précisons tout de même que la réputation de MySpace s'est en partie forgée grâce à l'univers de la musique. Aux Etats-Unis, des milliers d'indépendants utilisent MySpace comme plateforme de promotion et de diffusion de leurs œuvres, ce qui leur permet de toucher gratuitement un public potentiel de millions d'internautes.Sans parler de la distribution directe, qui permet aux artistes de vendre leur musique sans intermédiaire, il faut rappeler que MySpace prodigue d'importants services d'hébergement, qui permettent d'enrichir son profil et, partant, son blog de ses créations audio ou vidéo. Aujourd'hui, MySpace n'a rien à envier à un site comme YouTube et a longtemps été le plus important pourvoyeur de vidéos gratuites en ligne. Comme ses concurrents, le service se heurte d'ailleurs aux diverses problématiques sur le droit d'auteur. Les utilisateurs d'un profil MySpace peuvent donc uploader leurs contenus sur le site, puis les réintégrer dans leurs blogs sans difficulté.


Notre blog de test, et un blog plus... coloré ;-)
Lancé en France depuis le mois d'août 2006, MySpace est d'ores et déjà habité par des milliers d'artistes et de groupes indépendants qui tentent de se faire connaitre, en attendant peut-être, qu'une certaine notoriété leur permette de passer à la vitesse supérieure.
En tant que plateforme de blogs, MySpace ne peut guère rivaliser avec d'autres services, nettement plus complets, mais son mode de fonctionnement, à mi chemin entre le réseau social et le site de rencontres, pourra en séduire certains qui ne veulent un blog que pour exister en ligne, se faire des amis ou se faire connaître. Ceux dont les motivations sont plus confuses, plus... littéraires ou plus intimes, auront sans doute intérêt à aller voir ailleurs. En revanche, une petite visite de routine s'impose, comme sur Skyblog : certaines pages personnelles vont au-delà de ce que l'internaute moyen croit possible en matière de mauvais goût !
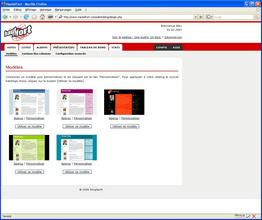
Hautetfort : exprimez vous sans publicités
Hautetfort intègre le pendant gratuit des offres payantes de BlogSpirit. Aux côtés d'offres facturées 5,9 ou 14,9 euros par mois, la plateforme Hautetfort dispense en effet un service gratuit, qui donne droit à la création d'un blog et à 30 Mo d'espace de stockage. « Sur Hautetfort, vous avez le droit ... De vous exprimer, de ne pas être d'accord, de partager vos émotions, de lui dire, ... Hautetfort.com est votre média, celui de toutes vos opinions. », indique la page d'accueil du service. Voyons rapidement quels sont les moyens mis à notre disposition pour prendre la parole !Inscription et création d'un premier billet
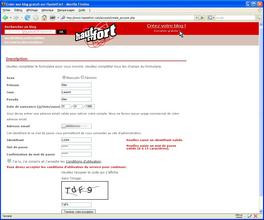
Comme toujours, aucun problème pour l'inscription, qui s'effectue à l'aide d'une adresse email valide. L'utilisateur devra ensuite choisir un nom d'utilisateur, puis le nom et l'adresse de son blog. Histoire de ne pas changer les bonnes habitudes, nous avons opté pour un nom en rapport avec ce charmant animal qu'est la loutre : Une loutre. Un blog.

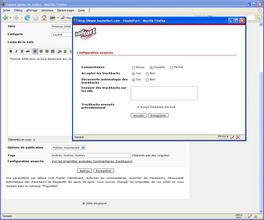
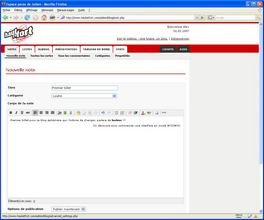
Edition d'un billet, options commentaires et tags
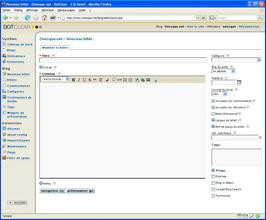
Parmi les différents onglets qui composent l'administration se trouve l'option Notes, qui permet d'accéder à la création d'un nouveau billet. Là encore, nous avons affaire à une interface de type WYSIWYG, dans laquelle les modifications de style sont donc immédiatement répercutées dans la zone d'édition. Gras, italique, alignement, listes à puces et retraits sont de la partie. Notons la commande qui permet d'annuler la dernière action effectuée, ainsi que celle qui permet d'envoyer directement un fichier son vers les serveurs de Hautetfort. La manipulation est accessible directement depuis la zone d'édition, ce qui nous parait nettement plus pratique que d'avoir à passer par un autre menu de l'administration. Il est par ailleurs possible d'opter pour un texte en couleurs, voire pour un surlignement coloré. Le bouton gomme permet quant à lui d'annuler la mise en forme appliquée à une sélection de texte. Au final : une palette d'outils fonctionnelle, qui couvrira la plupart des besoins des amateurs de blogs.

La zone d'édition surplombe un champ dédié à l'horodatage d'un billet. Il est ainsi possible de programmer très simplement la publication d'un billet, idéal pour que son blog continue à afficher de nouveaux contenus alors que l'on est absent. Pour chaque billet, comme pour chaque image, il est également possible de définir des tags. Enfin, les options liées aux commentaires et aux trackbacks peuvent être modifiées au cas par cas, depuis une fenêtre pop-up qui s'ouvre dans la zone d'édition.
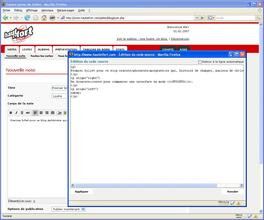
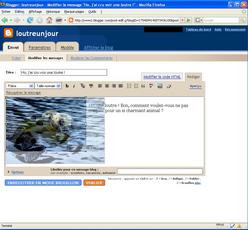
Terminons avec le mode HTML. Celui-ci s'ouvre dans une fenêtre pop-up, ce qui est sans doute moins pratique qu'un changement d'onglet à la volée, sans rechargement de page, mais reste tout à fait fonctionnel. Celui-ci, très simple, permet d'inspecter le code source d'un billet mis au point à l'aide du WYSIWYG, et éventuellement d'en modifier les caractéristiques. C'est notamment grâce à lui que nous pourrons insérer sans difficulté une vidéo trouvée sur YouTube. Mais attention : le design par défaut des blogs Hautetfort est assez étroit, afin sans doute de convenir aux petites résolutions, et notre vidéo de 425 pixels de large déborde sur la colonne de droite.


Edition HTML, intégration d'une vidéo Youtube sans modification de la taille
Gestion des images
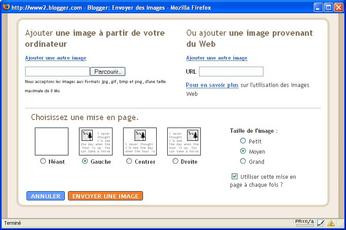
La gestion des images ne présente aucun problème, d'autant que les serveurs de Hautetfort assurent un redimensionnement des fichiers, afin de les adapter à la publication Web. Les fichiers Jpeg, Gif et Png sont acceptés, dans une limite de 5 Mo par image. Comme sur d'autres services, les informations relatives à l'illustration chargée sur Hautetfort doivent être renseignées avant d'effectuer l'envoi. Il est donc nécessaire de choisir le positionnement de l'image, automatiquement habillée par le texte si elle est alignée à gauche ou à droite. Enfin, Hautetfort propose d'afficher l'image comme une vignette (150 pixels de large) et éventuellement de la rendre cliquable pour ouvrir la version originale dans une nouvelle fenêtre. Originale n'est peut-être finalement pas tout à fait le mot : les images sont automatiquement retaillées avec une largeur de 360 pixels lors de l'envoi vers le serveur.
Cette précaution permet sans doute aux utilisateurs les plus négligents d'éviter de remplir les 30 Mo de stockage proposés dans l'offre gratuite en quelques jours. Accessoirement, elle permet d'éviter que les néophytes ne publient des images surdimensionnées sur leur blog ce qui ne manquerait pas de porter préjudice à la mise en page.
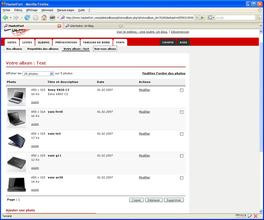
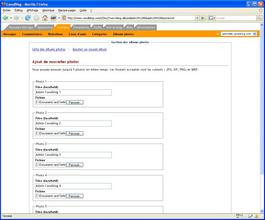
Pour les galeries photo, Hautetfort propose une intéressante fonctionnalité dite « album 3D ». Equipée d'un module d'envoi massif d'images vers le serveur, elle permet d'afficher une série de photos sous la forme d'un album en flash dans lequel l'internaute peut naviguer en simulant, à l'aide de sa souris, le mouvement des pages. En soi, cette fonctionnalité n'a rien d'extraordinaire, puisque différents sites gratuits proposent des services similaires, mais elle a le mérite d'être directement intégrée dans l'interface de Hautetfort, ce qui la rend accessible aux moins aguerris des utilisateurs.


Création d'un album, et résultat dans un billet du blog
Les albums ainsi créés s'intègrent très simplement à un billet. Ils peuvent également figurer dans les colonnes latérales du blog. Dans ce cas, ne faites pas comme nous, sélectionnez une image comme « couverture » de l'album, histoire qu'il ne se présente pas comme un carré blanc ;-). Placé comme module dans les colonnes latérales, l'album ne se consulte pas sous sa forme de carnet flash, mais comme une galerie photos traditionnelle, avec vignettes et agrandissement des images.
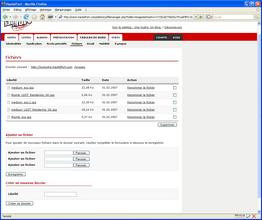
Si les images peuvent être uploadées directement depuis l'interface d'édition d'un billet, un gestionnaire de fichiers permet de visualiser, renommer ou supprimer les fichiers déjà envoyés vers le serveur. Il permet de constater qu'une fois traitées par le serveur, les images ne dépassent guère 25 Ko pièce. Ces dernières peuvent être rangées au sein de dossiers, accessibles sous forme d'une arborescence.

Gestionnaire de fichiers
Habillage et personnalisation
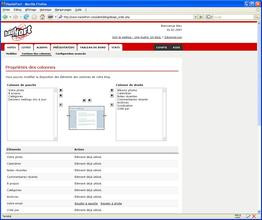
Par défaut, la mise en page d'un blog Hautetfort adopte un design assez étroit, adapté aux petites résolutions. Ce design est fixe, ce qui signifie qu'il ne s'élargit pas si vous agrandissez la fenêtre de votre navigateur. Les cinq modèles de page proposés dans l'onglet « présentation » adoptent également ce modèle trois colonnes à largeur fixe. Seules les couleurs employées varient, chaque thème adoptant une dominante différente de celle de ses voisins. Un autre onglet permet de définir quels sont les modules que l'on souhaite voir apparaitre dans les colonnes latérales.
Parmi ces modules, on retrouve la liste des derniers commentaires, l'adresse email de l'auteur du blog, les derniers billets publiés, la liste des blogs que l'on souhaite mettre en avant, les albums photo, la rubrique « à propos »... Chacun de ces modules peut être affiché à gauche ou à droite de la colonne principale. Il est évidemment possible de supprimer ceux des modules affichés par défaut dont on ne veut pas.

Différents modules peuvent être incorporés aux colonnes du blog
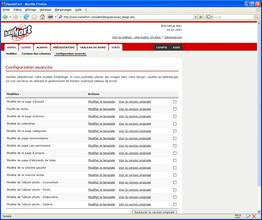
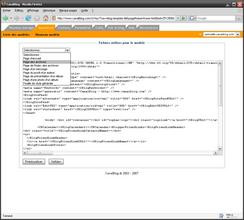
Avec cinq thèmes, l'offre personnalisation de Hautetfort parait quelque peu légère. Heureusement, l'accès aux différents fichiers qui régissent la mise en page du blog est ouvert. Il est donc possible d'aller modifier le squelette des pages, ainsi que les feuilles de style qui les accompagnent. Les possibilités de personnalisation deviennent alors théoriquement infinies, sous réserve que l'utilisateur ait quelques notions des langages HTML et CSS. Nous avons cependant rapidement trouvé des blogs Hautetfort qui se font fort d'accompagner les néophytes et prodiguent des conseils bienvenus. Afin de limiter la casse, une option permet de restaurer la configuration par défaut. Précisons que ces fonctionnalités autorisent l'introduction de blocs de contenu extérieurs dans les colonnes du blog, ce qui ravira les amateurs de gadgets et autres outils à vocation communautaire.


Liste des contenus modifiables et fenêtre d'édition du code source
Divers et conclusion
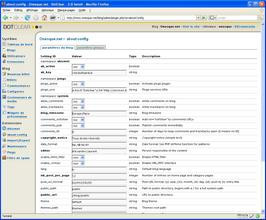
La partie publique du blog ne contient pas de lien permettant d'accéder à l'administration : il faut pour cela passer par la page d'accueil du service. Le backoffice est, comme le blog proprement dit, dépourvu de publicités, et révèle une interface claire et sobre, agréablement fonctionnelle. Les rubriques se répartissent par onglets, qui donnent accès à un sous-menu permettant de juger des commandes disponibles.L'utilisateur a la possibilité de créer ses propres « listes » de contenus, qui lui permettront par exemple d'afficher ses dernières lectures, ou les derniers films vus. Le « tableau de bord » révèle quant à lui les principaux paramètres du blog, comme le format adopté pour les dates, le nombre de billets à faire apparaitre en page d'accueil ou la possibilité de soustraire son blog aux moteurs de recherche. Il est également possible de régler la compression des images Jpeg (par défaut sur 90%). Hautetfort permet par ailleurs d'activer la syndication de contenus (fils RSS et ATOM), et de choisir entre un affichage partiel ou complet des billets par ce biais.

Tableau de bord
L'accès au blog peut être protégé par identifiant et mot de passe, afin d'en réserver la consultation à ses proches. Notons enfin la possibilité d'envoyer des billets vers la plateforme directement par email, afin par exemple de pouvoir alimenter son blog depuis un téléphone mobile, ainsi que par message MMS. Un module de statistiques permet enfin de juger de son audience. Il pourra là encore être complété par un outil extérieur, puisqu'il est possible d'intégrer ses propres pans de code à la structure des pages.
L'utilisateur est par défaut prévenu par email lorsqu'un commentaire est posté. Afin de lutter contre le spam de commentaires, un fléau que connaissent bien les utilisateurs de plateformes auto-hébergées telles que Dotclear ou WordPress, Hautetfort demande que les spams lui soient adressés afin de pouvoir mettre à jour ses définitions.
Au final, Hautetfort se révèle une plateforme bien conçue, agréable à utiliser, et dotée d'un nombre important de possibilités, même si les options de personnalisation avancées décourageront peut-être les moins aguerris. Les 30 Mo délivrés par ce service gratuit et sans publicité auront sans doute un goût de trop peu pour les fanatiques de l'image, mais suffiront largement à ceux qui n'en abusent pas.
Vox : entre blog et réseau social ?

Pour faire bref, Six Apart ambitionne avec Vox de renouveler le concept du réseau social sur Internet, en proposant une plateforme de blog complète, associée à des fonctionnalités de type communautaire : partage d'informations et de billets, création de groupes d'utilisateurs privés, afin de limiter la diffusion de certains contenus à sa famille ou à ses proches, mise en valeur des contenus jugés de bonne qualité sur la page d'accueil du service... Test sur onesque.vox.com.


Une fois identifié (à gauche), la page d'accueil du blog comporte les liens d'administration
L'inscription à Vox ne demande qu'une adresse email valide. Aucune option payante, ou « service premium », n'est proposé à l'utilisateur, qui en contrepartie ne pourra pas débarrasser sa page des quelques bandeaux de publicité qui l'habitent. En revanche, pour une plateforme gratuite, Vox propose d'intéressantes conditions en ce qui concerne le stockage de données. Incitant les utilisateurs de la plateforme à user et abuser d'images et de vidéos, afin de rendre leurs pages attractives et de générer de l'audience, Vox les autorise à envoyer sur ses serveurs jusqu'à 2 Go de données par mois, avec une limite fixée à 50 Mo par vidéo uploadée, 25 Mo par fichier audio (pour les amateurs de podcasts par exemple) et 10 Mo par image. De surcroit, il est possible d'incorporer à ses billets des contenus hébergés sur d'autres services.


Page d'accueil du service et page d'authentification
Inscription et création d'un premier billet
L'inscription ne revêt aucune difficulté particulière, puisqu'il suffit de choisir le nom de son espace Vox, qui sera également son pseudonyme sur la plateforme, puis d'entrer ses coordonnées ainsi qu'une adresse email valide. Après avoir reçu un courrier de confirmation et cliqué sur le lien qu'il contient, nous sommes en mesure de partir à la découverte de notre nouvel espace. L'accès à l'administration peut se faire depuis la page d'accueil du service Vox, ou directement depuis l'un des blogs qu'elle héberge. Sachez en effet qu'il est pour le moment indispensable de s'enregistrer pour pouvoir commenter l'un des blogs Vox. Un champ d'identification est donc présent sur toutes les pages de la plateforme.
Formulaire d'inscription
Création d'un billet : l'interface de publication
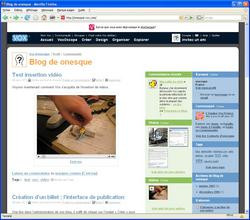
Une fois dans l'administration de son blog, il suffit de cliquer sur l'onglet « Créer » pour pouvoir entamer la rédaction d'un nouveau billet. Comme toujours, nous avons affaire à une interface de type WYSIWYG, enrichie de quelques options propres au récent service de Six Apart. L'édition proprement dite s'effectue au moyen d'une série de boutons de type traitement de texte qui permet d'appliquer un style au texte, de jouer avec l'alignement des paragraphes, de créer des liens hypertextes ou de mettre en place des listes à puces. Les conventions sont ici parfaitement respectées et l'internaute ne devrait éprouver aucune difficulté à prendre ses marques s'il a l'habitude d'utiliser ce type d'outils.
Vox propose bien sûr à l'utilisateur l'insertion de liens hypertextes « classiques », visant à associer une page Web à ses contenus, mais la plateforme propose également d'autres catégories de liens, censés renforcer l'aspect communautaire. Il est ainsi possible de lier directement depuis l'un des boutons du WYSIWYG une adresse email, ainsi qu'un profil Vox. L'édition de cette dernière catégorie de liens passe par un moteur de recherche interne, qui permet de retrouver les coordonnées Vox d'un internaute sans effort.

Vox propose également d'identifier chaque billet, ainsi que chacun de ses contacts, à l'aide de tags. Particulièrement à la mode, ces tags sont des mots clé qui permettent de catégoriser finement les contenus publiés. Notons également la présence d'un correcteur orthographique, dont la portée semble toutefois limitée pour le moment à l'anglais. Activé sur un billet écrit en français, celui-ci se révèlera donc inefficace. Il est toutefois permis de supposer que Vox introduira un jour des dictionnaires localisés.
Contrairement à d'autres services, Vox n'autorise pas l'édition du code HTML qui compose les billets, ce qui signifie qu'il faudra se contenter des fonctionnalités permises par le WYSIWYG. On ne pourra donc pas intégrer directement des vidéos en provenance de Dailymotion ou user de ses propres balises de mises en forme du texte.
Par défaut, les billets publiés seront visibles de tous, mais Vox propose d'en limiter l'accès à certaines catégories de visiteurs, afin que le blog puisse être utilisé comme un outil d'expression publique tout en restreignant les contenus « personnels » à ses proches ou sa famille. Nous reviendrons sur ces communautés, qui constituent l'un des principaux arguments de Vox face à des solutions concurrentes. Précisons enfin, avant de nous intéresser à la gestion des images et des contenus multimédias, que des liens sponsorisés Google AdSense prennent place sur la page d'édition des billets, ainsi que sur la plupart des pages d'administration de Vox.
Gestion des images et des contenus multimédias
Nous l'avons vu, Vox offre d'intéressantes possibilités en matière de stockage de contenus multimédia. Surfant sur la tendance de services « web 2.0 » basés sur les contenus générés par les utilisateurs (notion définie dans le jargon par le sigle UGC - User Generated Content), Vox incite en effet ses visiteurs à diffuser au moyen de leur blog leurs photos, leurs créations audio - sous forme de podcasts par exemple - et leurs vidéos. Les contenus qui seront proposés sur le blog sont rassemblés dans une « bibliothèque », accessible directement depuis l'interface d'édition d'un billet. Celle-ci sépare les images des contenus sons et vidéo.

Envoi et placement des images
La gestion des images passe par l'ouverture d'une fenêtre pop-up en flash, qui vient donc se superposer à la zone d'édition. Les images peuvent être uploadées depuis son ordinateur, ou importées depuis les services d'hébergement compatibles. Flickr, propriété de !, est du nombre, ainsi que Photobucket et iStockPhoto. Une fois importées, les photos apparaissent au sein de la « bibliothèque Vox ». En sélectionnant une image, l'utilisateur se voit proposer les options d'insertion : miniature, image de taille moyenne ou taille originale, ainsi que le positionnement : aligné à gauche, à droite, ou centré. Sélectionnées dans l'interface WYSIWYG, ces images peuvent être déplacées à l'intérieur du billet par simple glisser/déposer, tandis que des boutons explicites permettent d'en modifier la position. Chaque image peut être enrichie de tags et d'une description. Il est également possible d'en restreindre l'accès à sa communauté (famille ou amis par exemple), ainsi que de signaler un contenu comme « explicite » afin d'éviter qu'il ne soit trop facilement accessible de l'extérieur.
Côté visiteur, les images sont cliquables et peuvent être visualisées dans le cadre d'une interface qui semblera familière aux habitués de Flickr. L'image est proposée dans une taille standard de 500 pixels de large, mais il est possible d'afficher la version originale, si cette dernière est hébergée chez Vox. Pour les images hébergées sur Flickr par exemple, l'utilisateur est conduit vers le site de ce dernier, où il retrouvera la possibilité d'afficher l'image originale. Le système est tout à fait fonctionnel, mais il induit un nombre de clics et de pages à afficher important.


Gestion des images sur Flickr et affichage côté visiteur
Vidéos et fichiers audio sont gérés de la même façon que les images. L'envoi vers les serveurs de Vox passe par la même fenêtre flash, et les fichiers peuvent être identifiés à l'aide de tags. Là encore, il est possible d'en restreindre l'accès à sa communauté, de même qu'il est possible d'inclure directement des vidéos en provenance des sites YouTube, Amazon et iFilm. Les vidéos hébergées directement chez Vox sont lues dans un lecteur flash maison, très sobre. Un lien, présent sous chaque vidéo, permet d'afficher une version plus large du lecteur (500 pixels). Comme les images, les vidéos peuvent être commentées, mais seulement par les utilisateurs enregistrés sur Vox.


Gestion des vidéos ou des dernières lectures
Vox permet également d'écrire au sujet de ses dernières lectures. Les livres sont accessibles comme les images ou les vidéos, au moyen de la « bibliothèque » (ce qui tombe finalement plutôt bien pour des livres ;-)). Il est également possible d'intégrer directement des livres en provenance d'Amazon, au moyen d'un moteur de recherche interne à l'administration. Ainsi, l'utilisateur n'a pas à charger manuellement l'image de la couverture, ou les renseignements relatifs au livre. Pour Vox, ce service est un moyen d'insérer un lien vers le site d'Amazon. En cas de vente à partir d'un blog Vox, une commission est alors reversée à la plate-forme, sur le principe de l'affiliation.
Personnalisation : thèmes et apparence
Vox ne permet pas de modifier manuellement les modèles de pages proposés, ce qui signifie qu'il n'est pas possible d'importer manuellement ses propres modules dans les colonnes latérales par exemple. Pour autant, un certain nombre d'options de personnalisation sont proposées, à commencer par une galerie de plusieurs dizaines de thèmes, accessibles depuis le lien « design » de l'interface d'administration.


Thèmes et options de personnalisation proposés
Rangés dans une dizaine de catégories, ces thèmes permettent d'opter pour différentes couleurs de fonds et de polices. Tous ces thèmes s'adaptent ensuite à la configuration retenue pour le blog. Vox propose en effet de choisir l'agencement de son blog, parmi quatre modèles de mise en page : design sur deux colonnes, avec menu à droite ou menu à gauche, ou design sur trois colonnes, avec une colonne de part et d'autre du contenu principal, ou deux colonnes de menu prenant place à gauche de la colonne principale. Il est également possible de choisir quels sont les modules optionnels à faire figurer dans les colonnes de menu : archives, derniers commentaires, dernières vidéos, tags, contacts ou photos peuvent être (ou ne pas être) affichés.


Gestion des colonnes et design personnalisé
Il est également possible de personnaliser dans une certaine mesure l'affichage de son blog, en intégrant par exemple sa propre bannière, ou en appliquant des motifs prédéfinis sur les côtés de son blog.
Communauté : l'argument phare ?
Mise en avant dans l'interface d'administration comme sur la page d'accueil de votre blog, la dimension communautaire de Vox est l'une des principales facettes utilisées par les concepteurs du service pour en assurer la promotion. Rappelons que Vox fonctionne comme un écosystème fermé : il est par exemple nécessaire de s'enregistrer chez Vox pour pouvoir laisser des commentaires. Vox propose deux façons de se rapprocher des autres utilisateurs de services : les communautés, qui fonctionnent sur le principe de l'affinité réciproque ; et les groupes, qui reposent quant à eux sur les proximités thématiques. Ainsi les passionnés de cuisine se retrouveront-ils au sein du groupe du même nom, alors que les mordus d'informatique iront hanter ensemble les groupes consacrés à l'univers du PC ou du Mac.
La page Organiser permet de gérer ses communautés comme ses contenus multimédia
Les groupes constituent sans doute l'une des plus habiles trouvailles de Vox en matière de développement de l'esprit communautaire. Les membres d'un groupe peuvent agréger les contenus en provenance de leurs blogs respectifs au sein d'un espace, qui constitue au final un blog thématique alimenté par la communauté. Les groupes et communautés peuvent ensuite être promus au moyen des colonnes latérales de chacun des blogs membres.
Certains de ces groupes sont publics, et peuvent donc être rejoints par tous les utilisateurs de Vox qui le souhaitent. D'autres sont privés, l'objectif étant par exemple de simplifier la communication entre membres d'une famille éloignés géographiquement les uns des autres, sans pour autant exposer sa vie privée au tout venant. Les groupes sont régis par un administrateur, qui choisit par exemple le design qu'adoptera la page commune. Lancée courant janvier, cette fonctionnalité est encore à l'état de bêta aujourd'hui.
Afin de renforcer cet esprit communautaire, Vox adopte également différents systèmes comme les avatars qui permettent d'identifier à l'aide d'une petite vignette les visiteurs de passage, ou une messagerie privée, semblable à celle que l'on retrouve sur les forums de Clubic, qui permet de converser, en privé, directement depuis le site Vox.
Divers, le mot de la fin
En bon service « Web 2.0 », Vox utilise au maximum les possibilités de l'agrégation de contenus, notamment via les flux RSS. Blogs et groupes disposent tous de leurs propres fils de suivi, et tous peuvent être explorés au travers d'une navigation chronologique ou thématique, via le moteur de recherche et l'utilisation des tags. Une page baptisée Voxoscope symbolise d'ailleurs les ambitions de Vox en matière de syndication de contenus : elle agrège l'ensemble des billets, commentaires et contenus multimédia publiés non seulement sur le blog de l'utilisateur, mais également sur les blogs de sa communauté ou les groupes auxquels il appartient, l'objectif étant de multiplier les niveaux de navigation. A l'aide de cette imbrication de contenus, Vox incite le visiteur de passage à poursuivre sa visite sur le site, plutôt que de poursuivre ses déambulations sur le reste de la toile.
Consultation et rédaction d'un commentaire
L'auteur d'un blog est en mesure de supprimer les commentaires laissés par les visiteurs, mais ne peut les modifier. Du côté du référencement, nous avons pu constater que notre blog de test a très rapidement été indexé par Google, sans aucun effort particulier de notre part. Ce dernier nous a paru s'afficher correctement à l'aide des principaux navigateurs du marché. L'administration requiert toutefois l'installation d'un composant flash, indispensable par exemple pour la gestion des images, ce qui ne devrait guère poser de problème.
Au final, Vox se présente donc comme une plateforme à mi-chemin entre le blog traditionnel et le réseau social. On appréciera la possibilité de limiter la lecture de certains contenus à ses proches, sans pour autant devoir utiliser une autre adresse que celle de son blog « public ». Le multimédia, de l'image à la vidéo, fait par ailleurs partie intégrante de la stratégie de Vox qui, non content de proposer une capacité de stockage importante - surtout pour un service gratuit - intègre assez bien les services déjà existants sur le Web. En revanche, il faudra tirer un trait sur les statistiques, non disponibles à l'heure actuelle pour les utilisateurs de Vox, et accepter d'animer un blog sur lequel la publicité est intégrée de façon relativement discrète mais omniprésente. On appréciera toutefois que Vox soit un véritable service de blogs, doté de réelles innovations, et que Six Apart ne se soit pas contenté d'en faire un produit d'appel pour ses plateformes payantes comme Typepad.
Blogger : le blog vu par Google

Accessible à tout internaute, Blogger est un service gratuit qui n'embarque pas pour autant de publicités dont les revenus iraient à Google. Ceci ne signifie pas qu'il n'est pas possible de placer des réclames sur un blog Blogger, mais ce choix serait le fait de l'utilisateur et non celui de la plateforme. Fait relativement rare en matière de service de blogs, l'internaute dispose également de la possibilité d'héberger son blog au moyen de son propre serveur FTP, tout en utilisant l'interface de Blogger.
Inscription et création d'un premier billet
Une adresse mail, qui peut tout à fait correspondre à un autre service que Gmail, la messagerie en ligne de Google, est simplement requise pour valider l'inscription, qui passe toutefois par la création d'un compte Google. Ce dernier permet à Google d'identifier automatiquement les utilisateurs de l'un de ses services lorsqu'ils arrivent sur un des autres sites dépendants du moteur de recherche. Pour le reste, il suffit de choisir un pseudonyme, ainsi qu'une adresse pour son blog (à l'image de notre adresse de test, loutreunjour.blogspot.com, l'adresse d'un blog Blogger se termine par l'extension blogspot.com). Blogger permet à ses utilisateurs de créer autant de blogs qu'ils le souhaitent. Tous sont ensuite accessibles depuis la page d'accueil du service. L'interface, ainsi que les rubriques d'aide, sont depuis peu traduites en français.

Création du blog, configuration des paramètres de base
Les paramètres du blog, à définir dès l'inscription, peuvent être modifiés ultérieurement. Ils permettent notamment d'éditer la description de son blog, en 500 caractères maximum, de choisir ou non d'apparaître dans les listes de blogs Blogger et d'afficher des liens donnant accès à l'édition des billets directement sur ces derniers lorsque l'on consulte son blog et que l'on est identifié au service.
Premier billet : loutre un jour...
Loutre toujours, évidemment ! Comme toute plateforme de blogs grand public qui se respecte, Blogger adopte une interface de type WYSIWYG. L'application d'un style tel que le « gras » ne fera donc pas apparaître de balises autour des mots concernés, mais affichera effectivement ce texte en gras. Les options les plus courantes de mise en forme sont là encore présentes : gras, italique, alignement du texte, listes à puces (numérotées ou non), liens hypertextes ou blocs de citation.


Edition d'un billet, aperçu du billet
Un correcteur orthographique, qui a le bon goût d'interpréter le français, est également de la partie, ainsi qu'une palette de couleurs permettant de rompre avec les sempiternels caractères noirs. Le bouton gomme permet quant à lui d'effacer le style appliqué à une sélection. Enfin, à gauche prennent place la taille des polices et le type de ces derniers, sous forme de menus déroulants. Les options sont donc relativement peu nombreuses, mais elles correspondent tout à fait aux besoins les plus courants. Un mode aperçu est également disponible, afin de prendre conscience du rendu d'un billet de façon plus explicite que ne le permet l'interface WYSIWYG.
L'édition se partage entre deux onglets, entre lesquels il est possible de naviguer sans effectuer de rechargement de la page, et sans perdre les contenus déjà saisis. Le premier correspond au mode WYSIWY que nous venons d'évoquer, tandis que le second permet la modification manuelle du code HTML qui régit l'ordonnance des billets. A l'aide de ce dernier, on pourra par exemple mettre en forme de son billet à l'aide de balises HTML qui ne sont pas disponibles au moyen de l'interface et de ses boutons, ou intégrer des contenus en provenance de sites tiers, comme des vidéos venant de YouTube par exemple. Les balises « object » et « embed » ne sont en effet pas bloquées par Blogger qui les interprète correctement.


Mode d'édition HTML, et notre premier billet publié
La zone d'édition permet également de définir l'heure de publication d'un billet et d'autoriser ou de refuser au coup par coup le dépôt de commentaires par les visiteurs. Notons pour finir que certains raccourcis clavier fonctionnent au sein de cette interface. Par exemple, une pression simultanée sur CTRL et B appliquera un style gras à la sélection, y compris en mode HTML où l'on verra alors apparaître une balise de mise en forme.
Gestion des images
L'upload des images vers les serveurs de Blogger passe par une fenêtre pop-up, qui permet d'indiquer l'emplacement du fichier en local, sur son ordinateur. Il est également possible de faire apparaître, au moyen de cette fenêtre, une image déjà hébergée sur le Web, mais rappelons qu'il n'est guère courtois de remplir son blog à l'aide de contenus hébergés par d'autres personnes, qui assumeront alors les coûts engendrés par la bande passante utilisée.
Module d'envoi des images
Les formats Gif, Jpeg, BMP et PNG sont indiqués comme étant pris en charge par Blogger, dans une limite de 8 Mo par fichier. Avant de lancer l'envoi de son fichier, il est nécessaire de sélectionner la position et l'alignement que devra adopter l'image dans le corps du billet, ainsi que de déterminer la taille de l'affichage. Trois choix sont proposés, mais il est possible d'ajuster manuellement la taille de l'image au sein de l'interface d'édition, une fois l'image chargée. Notons qu'il est également possible de charger plusieurs images à la fois, afin de ne pas avoir à répéter la procédure.

Côté visiteur, les images peuvent être affichées dans leur taille originale à partir de la miniature insérée dans un billet. Il suffit de cliquer sur cette dernière pour que l'image originale s'ouvre dans un nouvel onglet.
Personnalisation et design
Depuis le passage à la nouvelle mouture de Blogger, l'utilisateur dispose d'un important champ d'action pour personnaliser son blog. Pour commencer, la plateforme fournit plusieurs dizaines de thèmes prédéfinis, qui permettront de varier les couleurs employées. Blogger fournit ensuite une interface de gestion des « modules », ces petits pavés d'informations qui prennent place dans les colonnes latérales de votre blog. Par défaut, une dizaine de blocs prédéfinis sont proposés. Mais surtout, Blogger permet d'insérer soi-même son propre code dans les colonnes latérales du blog. Les amateurs pourront donc insérer les bannières publicitaires de leurs choix ou plus généralement profiter des centaines de « widgets » (petite application complétementaire) disponibles sur le Web, à commencer par ceux que propose Google lui-même.

Modèles de page, choix avancé des couleurs
Au niveau de l'apparence, disons que Blogger permet trois niveaux de personnalisation. Le premier consiste à choisir un thème parmi les quelques dizaines de modèles proposés. Excepté un modèle colonne unique, Blogger ne propose que des mises en page sur deux colonnes, le menu pouvant être placé à droite ou à gauche du flux des billets. Une fois le thème de base choisi, l'internaute accède s'il le souhaite à un second niveau de personnalisation, qui lui permet de définir manuellement la couleur et le type de chaque police. Plus fastidieuse, cette étape permet de choisir manuellement la couleur de tous les éléments présents sur la page, du fond adopté sur certains blocs de contenu aux liens hypertextes. Pour chaque niveau de texte (titre, corps, etc.), Blogger propose le choix entre six polices, agrémentées de tailles diverses et des styles gras et italiques.


Choix du thème, organisation des modules
Blogger dispose également d'une page qui permet d'organiser les éléments qui composent la page par glisser/déposer, comme le permet par exemple Windows Live Spaces. Les modules sont à sélectionner dans la liste, puis peuvent être positionnés très simplement, un simple clic sur le bouton « enregistrer » permettant d'appliquer les modifications au blog.
Les amateurs devraient donc parvenir à peaufiner l'habillage de leur blog selon leurs souhaits. Pour les plus exigeants, un troisième niveau permet de modifier l'intégralité des codes source qui régissent la mise en page du blog. La feuille de style (CSS) et le squelette de la page sont réunis au sein d'un document général qu'il est possible de modifier à loisir. Les plus habiles sauront donc modifier la largeur des colonnes ou l'espacement entre les blocs en manipulant ce document, qu'il est possible de réinitialiser en cas de mauvaise manipulation, ou de le télécharger (format XML) pour l'étudier en local, à l'aide d'un éditeur de texte doté de la coloration syntaxique par exemple. Notons toutefois qu'à la différence de plateformes comme WordPress ou Dotclear où l'on peut aller jusqu'à modifier les fonctions qui régissent les relations avec la base de données, les possibilités de Blogger se limitent à l'apparence, et l'ajout de modules externes.


Edition du modèle de page, en HTML, et liste de modules proposés par Blogger
Fonctionnalités annexes et perspectives
Au chapitre des options étendues, citons par exemple la possibilité de demander à utiliser son propre nom de domaine directement depuis l'interface (sous réserve de déjà détenir ce dernier), la restriction du dépôt de commentaire aux membres enregistrés sur Blogger, l'activation d'une modération à priori de ces commentaires, la possibilité de paramétrer le nombre de billets à afficher sur chaque page ou l'archivage automatique et périodique des contenus. Les flux RSS peuvent également être paramétrés (affichage de tout ou partie du billet par exemple), tout comme il est possible d'avertir automatiquement par email les personnes de son choix de la publication d'un nouveau billet. Notons enfin que Blogger permet d'écrire à titre privé, en limitant l'accès aux internautes choisis par l'utilisateur, voire en cantonnant le blog à ses seuls auteurs.
Rédaction d'un commentaire, côté visiteur
Côté visiteur, il est possible de proposer automatiquement un lien « envoyer par email » et d'afficher archives, flux RSS en provenance d'autres sites, archives, textes libres, derniers billets ou derniers commentaires, sans parler des modules externes tels qu'une recherche personnalisée, un outil communautaire comme MyBlogLog (récemment acquis par !) ou un badge de photos Flickr (là encore, une propriété de Yahoo !). Notons qu'une barre de navigation Blogger surplombe toujours la page. A défaut d'autoriser la suppression, Google permet le choix de la couleur. La syndication de contenus est rendue possible via un lien ATOM.
Signalons également la possibilité offerte par Google d'utiliser l'interface de Blogger pour administrer un blog hébergé par ses propres moyens. Il suffit pour ce faire d'entrer les identifiants qui permettent d'accéder à son espace FTP pour que les fichiers soient automatiquement mis à jour à distance. Cette option se révèle particulièrement pratique pour les blogs hébergés en propre et animés à plusieurs. Pour ce qui est des statistiques, Blogger ne fournit pas d'outil en interne, mais part vraisemblablement du principe que les amateurs n'auront aucun mal à intégrer la portion de code JavaScript permettant d'utiliser un service tiers. Avant de conclure, précisons que Google permet d'alimenter son blog depuis son mobile, via l'envoi d'un email à une adresse prédéfinie. Il faut auparavant avoir pris soin d'activer l'option correspondante.
Conclusion
Gratuit, le service Blogger se révèle assurément complet, même si certains progrès pourraient sans doute être faits en matière d'ergonomie. La gestion des commentaires, côté visiteur, n'est peut-être pas la plus agréable qui soit, et de plus nombreux modules de contenus seraient bienvenus pour l'administrateur d'un blog. Adapté aux bloggeurs occasionnels, qui souhaitent juste disposer d'une page personnelle pour diffuser leurs photos ou leurs écrits, comme aux bloggeurs avertis désireux de personnaliser au mieux le site qui leur servira à promouvoir leur image ou leurs idées, Blogger est sans nul doute un service réussi. Comme pour toutes les autres plateformes évoquées dans cet article, de nouvelles fonctionnalités pourraient en outre faire leur apparition dans un avenir proche. Un simple lien permettant de revenir à l'accueil du blog en cliquant sur son titre, comme sur la plupart des sites Web, serait pour commencer une excellente idée.Canalblog

Inscription et création d'un premier billet
Nous passerons rapidement sur le formulaire d'inscription, très classique, en nous contentant d'indiquer que contrairement à d'autres services, l'adresse postale de l'utilisateur est requise chez Canalblog. Une fois ce formulaire rempli, l'inscription est immédiate : il ne sera pas nécessaire d'attendre l'email de confirmation rappelant les identifiants choisis pour la confirmer. On arrive donc sur la page de création d'un blog, qui permet de déterminer son titre, son adresse Web (de la forme nomdublog.canalblog.com) et d'entrer une description succincte.

Formulaire d'inscription, accueil administration et liste des blogs ouverts
Ces informations validées, l'utilisateur arrive directement sur la page de création d'un billet et l'interface WYSIWYG qui l'accompagne. Haute de quinze lignes, celle-ci présente un menu de boutons permettant d'appliquer des styles à une sélection de texte : gras, italique, souligné, barré, et texte en couleur. Il est également possible de gérer l'alignement d'un élément et de créer des listes à puce, numérotées ou non. Un bouton permet par ailleurs l'insertion d'un filet horizontal tandis qu'un autre sert à créer les liens hypertextes. Ceux-ci se gèrent très simplement, via la sélection d'un pan de texte, puis l'ouverture d'une fenêtre dans laquelle il n'y aura qu'à écrire l'adresse du lien.


Edition d'un billet, en mode WYSIWYG et en mode HTML
Terminons par les deux commandes situées à l'extrémité gauche du menu de la zone d'édition : l'une d'entre elles permet le passage en mode HTML, tandis que la seconde lance le correcteur orthographique intégré. Le mode HTML ne s'ouvre pas dans une nouvelle fenêtre, mais prend la place de la zone d'édition WYSIWYG, sans rechargement général de la page, ce qui se révèle relativement confortable. Cette fenêtre se révélera particulièrement pratique pour corriger les éventuelles irrégularités importées dans le code source de votre billet par un import sous forme de copier/coller depuis Word par exemple. C'est également grâce à elle que l'utilisateur pourra intégrer les quelques lignes de HTML qui permettent d'intégrer le lecteur vidéo d'un service comme YouTube à l'un de ses billets.
Canalblog dispose d'un correcteur orthographique qui ne se contente pas d'indiquer les erreurs potentielles mais affiche directement certaines suggestions à côté du texte, dans une interface qui n'est pas sans rappeler celle de certains logiciels dédiées à cette tâche. Il est possible de remplacer d'un clic un mot mal orthographié, et même d'appliquer cette correction à toutes les occurrences de ce mot dans le texte. Certes imparfait, comme tous les correcteurs orthographiques, l'outil mis en place par Canalblog signale les fautes les plus courantes et, surtout, les inévitables fautes de frappe qui entachent les billets.

Correcteur orthographique
Administration, catégories, images, commentaires
Pour accéder à l'administration de son blog, il est nécessaire de passer par la page d'accueil du service, puis de s'authentifier via le traditionnel couple login / mot de passe. L'utilisateur arrive alors sur une page qui liste ses blogs ouverts sur Canalblog, avec la possibilité de créer d'un simple clic un nouveau site personnel. Une fois le blog de son choix sélectionné, la navigation s'effectue au sein d'un menu horizontal explicite, dont chaque élément recèle un sous-menu, horizontal lui aussi. La liste des billets déjà rédigés prend place en bas de la zone d'édition d'un nouveau message, ainsi que dans l'onglet « Contenus ». C'est par ailleurs dans ce dernier que l'on accédera à la modération des commentaires (édition impossible, seule la suppression est proposée), à la création de nouvelles catégories (auxquelles seront attribués les billets via un menu déroulant présent dans la zone d'édition).Dans l'onglet Outils, Canalblog propose un module de gestion des fichiers multimédia ou des illustrations insérées dans les billets, accessible au moyen d'une arborescence classique. De là, il est possible de renommer ou de supprimer les fichiers, mais pas de les envoyer vers le serveur. Cette étape intervient durant l'édition d'un billet, via deux des boutons de la zone d'édition ; un choix cohérent dans la mesure où les fichiers sont généralement uploadés en vue de l'insertion dans un billet.


Envoi d'une image et gestion des fichiers
Pour les images, cette procédure passe par l'ouverture d'une nouvelle fenêtre qui contient le formulaire d'envoi. Elle permet également de gérer l'alignement de l'image (gauche, droite, centré) ou de demander la création d'une vignette, avec la possibilité de changer cette miniature en lien vers la version originale de l'image dans une nouvelle fenêtre. Canalblog interdit l'insertion d'images qui dépasseraient la largeur de la colonne de contenu du blog, afin tout simplement de ne pas risquer de casser le design de ce dernier comme cela peut arriver lorsqu'on charge des illustrations trop importantes. Une fois insérées, les images sont immédiatement visibles dans la zone d'édition, et peuvent être redimensionnées à la volée via un simple clic prolongé de la souris sur l'un des marqueurs qui l'encadrent. Les proportions de l'image seront conservées si l'on utilise les marqueurs situés aux quatre coins de l'image.
Comme Hautetfort, Canalblog permet de créer simplement des « albums photo » via l'administration. Ceux-ci peuvent être accompagnés d'un fond sonore (MP3 uniquement) et se présentent sous la forme d'un diaporama présentant la liste des miniatures à droite et l'image désirée au centre. Toutes les images sont automatiquement redimensionnées à 500 pixels de large. Les albums photo ne peuvent pas être insérés à un billet comme chez Hautetfort, mais ils peuvent éventuellement prendre place dans la colonne de menu sous la forme d'une vignette cliquable, accompagnée de l'intitulé de l'album. Les formats JPG, Gif, PNG et BMP sont acceptés.

Création d'un abum
Apparence et personnalisation
La personnalisation du design passe par l'onglet « Apparence » de l'administration et se joue sur deux niveaux : paramétrage des styles, des couleurs et de la mise en page générale, puis choix des modules de contenus et de liens qui prendront place dans la ou les colonnes latérales. Pour commencer, l'utilisateur est donc invité à choisir une base parmi les sept modèles différents proposés et à déterminer s'il souhaite un squelette basé sur deux colonnes (avec menu à droite ou à gauche) ou trois colonnes (une de part et d'autre du contenu principal). Il lui sera également suggéré de donner un nom au thème qu'il souhaite élaborer. Ce nom identifiera l'un des états successifs de l'apparence du blog, et permettra de retrouver une configuration donnée.Personnalisation par formulaires...
Plutôt que de proposer un accès direct aux feuilles de style qui régissent la mise en page, Canalblog choisit de proposer des formulaires dans lesquels chaque paramètre de couleur et de style peut être modifié. On changera donc la taille d'une police, la couleur du bandeau ou des liens hypertextes, d'un simple clic. Comme il n'est pas évident de s'y retrouver dans cette profusion de cases à cocher et de menus déroulants répartis sur cinq rubriques (Style général, Messages, Colonne de liens, Titre du blog, Albums), Canalblog propose sous chaque élément paramétrable une petite fenêtre de prévisualisation qui permet de constater immédiatement les changements.


Liste des thèmes et édition des thèmes par formulaires
Après avoir décidé des couleurs qu'il souhaite voir sur son blog, et de l'architecture générale de ce dernier (deux ou trois colonnes), l'utilisateur pourra administrer les « blocs » de contenu qui occupent la ou les colonnes latérales de son blog. Canalblog propose un certain nombre de modules prédéfinis, parmi lesquels la liste des derniers billets ou des derniers commentaires publiés sur le blog, un champ photo, email, ou syndication, auxquels s'ajouteront s'il le souhaite les albums photo, des flux d'actualité en provenance de sites tiers ou la liste des « membres du blog ». Ici, pas de glisser déposer, la sélection se fait en cliquant sur un simple lien, et les modules s'ordonnent comme l'utilisateur le souhaite à l'aide de flèches qui permettent de les faire monter, descendre, ou passer d'une colonne à l'autre en cas de mise en page trois colonnes.

Mise en page : choix des colonnes
Ces colonnes peuvent être configurées de façon globale pour toutes les pages du site, mais il est également possible de choisir une configuration pour la page d'accueil, une autre pour les pages n'affichant qu'un seul billet et une troisième pour les archives par exemple.
... ou modification manuelle des fichiers
Pour ceux qui souhaitent aller plus loin, Canalblog permet de faire basculer certains des thèmes enregistrés en « mode avancé ». Cette opération, irréversible, permet d'accéder directement au code source des documents qui forment la structure du blog. Chaque type de page dispose de son propre squelette, en XHTML, tandis qu'une feuille de style unique régit l'ensemble du blog. L'édition de ces documents se fait directement depuis un champ texte, dans le navigateur. Canalblog ne propose donc pas l'export automatique de ces fichiers, mais il suffit de copier le code pour pouvoir le travailler dans un éditeur de textes, puis de le coller dans le navigateur pour voir ses modifications appliquées au blog. Aucune option de récupération n'est proposée. Pour conserver les étapes intermédiaires de la personnalisation de son blog, il sera donc conseillé de créer plusieurs modèles, chacun correspondant à une étape des transformations.


Gestion des blocs et édition des fichiers qui composent le modèle
S'il est ainsi possible d'insérer des contenus tiers dans les colonnes de son blog, comme un module de statistiques, un outil communautaire ou une bannière FlickR, le contrat d'utilisation de Canalblog stipule que les webmasters amateurs n'ont pas le droit d'intégrer leurs propres publicités dans les pages de leur blog. Notons enfin qu'un bouton « Prévisualiser » permet de
juger des modifications apportées avant de les valider.
Statistiques, fonctionnalités diverses et conclusion
Au chapitre des considérations diverses, mentionnons la possibilité d'inviter très simplement des contacts à collaborer à l'édition de son blog, via un simple email. Ceux-ci peuvent voir leurs droits élevés au rang d'administrateur, ce qui leur permettra d'accéder à l'ensemble de l'administration, ou se voir cantonnés aux droits de simple rédacteur, ce qui ne leur donne accès qu'à l'édition de billets. La liste des « membres » du blog est d'ailleurs l'un des blocs de contenu que Canalblog propose de faire figurer dans les colonnes de menu.Un outil de statistiques est également intégré à l'interface d'administration de Canalblog (onglet Outils). Relativement complet, celui-ci permet de visualiser les statistiques quotidiennes, hebdomadaires ou mensuelles. Il propose également des informations relatives au passage des robots des moteurs de recherche ainsi qu'aux cent derniers accès enregistrés sur le blog, à la provenance des visiteurs ou aux mots clé utilisés pour accéder au blog. On appréciera enfin la possibilité d'exporter ces données au format XLS (Excel), afin de construire localement un historique des statistiques du blog. Cerise sur le gâteau, les statistiques sont proposées en temps réel : il est donc possible de visualiser sans attendre les données de la journée en cours. Signalons enfin la possibilité d'exclure son blog de l'annuaire Canalblog et de choisir si l'on souhaite avertir les moteurs de recherche tels que Google Blog Search de la publication d'un nouveau billet.

Onglet statistiques
Conclusion ? Canalblog se révèle une plateforme très complète, qui tente de répondre aux besoins des utilisateurs débutants, en simplifiant au maximum les procédures de personnalisation du blog à l'aide de formulaires (toutefois un peu chargés) ; comme à ceux des bloggeurs avertis, avec l'accès direct au code source des fichiers qui composent le blog. On appréciera de pouvoir très simplement créer plusieurs blogs à l'aide d'un même compte. Guère de reproche à formuler. Peut-être Canalblog gagnerait-il à multiplier le nombre de modèles de page prédéfinis, afin d'enrichir le choix pour ceux qui n'ont pas l'intention de se lancer dans la personnalisation avancée.
Wordpress : l'open source sort l'artillerie lourde
Bien que certaines des solutions de blog évoquées dans les pages précédentes soient extrêmement performantes et délivrent un niveau avancé de personnalisation, d'aucuns préféreront sans doute disposer de leur propre nom de domaine et d'un blog hébergé par leurs propres soins. A moins d'installer un serveur à son domicile et d'utiliser sa connexion à Internet, il faudra pour cela disposer d'un hébergement. Dès lors, le blog n'est plus entièrement gratuit, à moins que vous ne puissiez profiter des offres promotionnelles que lancent ponctuellement les grands noms du secteur. Néanmoins, les deux solutions que nous allons vous présenter sont parfaitement gratuites et, qui plus est, open source, ce qui signifie que les plus courageux d'entre vous pourront même mettre la main à la pâte, développer des extensions (plugins) ou participer au projet.Pour cette partie, nous avons choisi de retenir les deux plateformes les plus couramment utilisées par les internautes français : Wordpress et Dotclear. D'autres solutions existent, comme PluXML qui permet d'administrer un blog sans base de données, Movable Type, développée par la société qui édite Typepad, Serendipity ou , ce dernier relevant plus du gestionnaire de contenus (CMS) que de la plateforme de blog.
Wordpress : critères requis et installation
Pour installer une plateforme telle que Wordpress (ou Dotclear), il est nécessaire de disposer d'un espace Web chez un hébergeur (quelques dizaines de Mo suffisent) ainsi que d'une base de données, le plus souvent au format MySQL. Pour Wordpress, il faudra également prévoir un éditeur de texte, qui permettra de modifier certains paramètres du fichier de configuration. Enfin, un gestionnaire de transfert FTP sera nécessaire pour expédier les fichiers qui forment le blog et son administration. Pour l'installation de Wordpress, on se référera à ce tutoriel en français.Nous profiterons de la récente création du Blog iPhone (qui comme son nom l'indique est consacré à l'iPhone d'Apple ;-)) pour détailler le fonctionnement de Wordpress.
Notons qu'il est possible de bénéficier d'un hébergement gratuit pour son blog Wordpress sur le site Wordpress.com, même si ce moteur se destine plutôt à une installation sur son propre serveur. On retrouve la même interface de gestion, privée toutefois de certaines options. Une vingtaine de thèmes, modifiables en ligne, sont proposés. Il est ensuite possible d'acheter des « crédits » pour bénéficier d'un espace de stockage plus important. Nous nous concentrerons toutefois sur l'installation et l'utilisation d'un Wordpress sur notre propre espace Web.
Une fois l'espace Web retenu, l'éventuel nom de domaine réservé et la base de données créée par l'hébergeur, il suffit de télécharger la dernière version en date de Wordpress pour pouvoir procéder à l'installation. Pour notre part, nous sommes restés à la version 2.0.6 de Wordpress, mais une mouture estampillée 2.1 vient de voir le jour à l'heure où nous rédigeons ces lignes. Si quelques légères nouveautés font leur apparition avec cette 2.1, les principales caractéristiques de Wordpress n'évoluent pas et les points que nous allons développer restent d'actualité. A l'origine, Wordpress est un logiciel développé par une communauté anglophone. Les différentes versions sont toutefois très rapidement traduites en français. Deux possibilités s'offrent alors : télécharger directement une version française, ou prendre une version anglaise que l'on mettra ultérieurement à jour à l'aide de fichiers francisés.
Une fois téléchargée, l'archive doit être décompressée. Il faudra alors, comme expliqué dans le tutoriel mentionné plus haut, localiser le fichier wp-config.php et le modifier manuellement à l'aide d'un éditeur de textes afin que l'installation automatique de Wordpress puisse s'effectuer convenablement. Une fois les identifiants requis pour la connexion à la base de données, ainsi que le nom de cette dernière déterminé, il vous faudra enregistrer le fichier, puis placer l'ensemble du répertoire Wordpress sur votre serveur. Notez qu'il est tout à fait possible d'installer son blog à la racine de ce dernier. Une fois l'upload effectué, l'installation se lance depuis la page wp-admin/install.php. Là, vous déterminerez le nom d'utilisateur et le mot de passe de l'administrateur, tandis que Wordpress créera automatiquement les tables dont il a besoin dans la base de données, sous réserve que le fichier de configuration soit correctement renseigné. Il vous faudra peut-être tâtonner quelque peu, mais à l'aide d'un tutoriel et d'un moteur de recherche, aucune difficulté n'est insurmontable.


Authentification requise... et tableau de bord : l'accueil de l'administration
Paramétrage du blog et édition d'un billet
Une fois que l'installation est terminée, il convient de remplir quelques formulaires afin que le moteur de blog puisse déterminer sur quelle adresse construire ces liens internes, comment afficher l'heure et la date, quel nom d'utilisateur employer, etc. Là encore, forums et documentations en ligne se révèlent de précieux secours lorsqu'on ne sait pas comment remplir un champ, mais ces derniers ne présentent guère de chausse-trappe. Il suffit principalement de donner les quelques informations qui participent à la structure générale du blog, comme son URL par exemple, ou apparaissent sur le blog, comme son titre. La plupart du temps, il suffit de tout simplement passer sur les options qui paraissent absconses, ou de laisser les paramètres par défaut. Toutes les options peuvent de toute façon être modifiées par la suite.Edition d'un billet
Le menu de l'administration se présente comme une série horizontale de liens, chaque rubrique donnant accès à un sous-menu. L'onglet écrire est celui qui permet d'entamer la rédaction d'un nouveau billet. On découvre, encore une fois, une interface de type WYSIWYG, dotée des options traditionnelles de mise en forme que sont les styles gras, italique, avec l'apparition ici d'un bouton barré, les listes à puces, les retraits, les alignements de paragraphes, les liens hypertextes ou l'insertion d'images, lorsque celles-ci sont déjà présentes sur le Web.
Une commande permet d'insérer une césure dans un billet, afin que seule la première partie soit visible sur la page d'accueil. L'internaute doit alors afficher la page du billet proprement dite pour pouvoir le consulter en intégralité. Dans le cas de très longs billets, cette option permet d'éviter que le dernier publié chasse les autres très loin dans la page, obligeant le visiteur à faire longuement défiler la page pour arriver aux notes suivantes.

On notera par ailleurs la possibilité d'annuler la dernière manipulation effectuée (équivalent du CTRL + Z sous Windows), une rubrique d'aide (sous la forme d'une nouvelle fenêtre) et un bouton permettant d'afficher le code HTML du billet en cours de rédaction. Dans la version 2.0.6, utilisée sur nos captures, le code HTML s'ouvre dans une nouvelle fenêtre, mais dans la version 2.1, il apparaît comme un nouvel onglet aux côtés de l'édition WYSIWYG. Le dernier bouton, à droite, n'est pas intégré par défaut dans l'interface de Wordpress : il s'agit d'un plugin facilitant l'insertion de vidéos en provenance de sites comme YouTube.


Edition HTML et insertion d'une vidéo via le plugin dédié
Par défaut, Wordpress refuse d'interpréter les pans de code HTML qui contiennent des balises jugées potentiellement dangereuses, comme celles qu'il faut utiliser pour placer un lecteur flash dans son billet. Afin de pouvoir tout de même afficher des vidéos, il est donc nécessaire d'opérer quelques modifications au moteur de blog. Pour ce faire, il suffit d'installer une petite extension, un plugin, qui se chargera d'opérer les modifications nécessaires. Nous reviendrons sur le sujet.
Options de publication
Un certain nombre d'options de publication sont disponibles à droite de la zone d'édition. Outre les paramètres généraux du blog, définis dans les options de configuration, celles-ci permettent de définir manuellement les fonctionnalités que l'on souhaite ou non activer pour un billet donné. Citons par exemple la possibilité d'activer ou de désactiver les commentaires et les trackbacks, la protection d'un billet par mot de passe ou la définition d'un mot clé comme identifiant du billet.

Quelques-unes des options avancées de publication
Cette zone permet également de définir quelle sera la catégorie dans laquelle ranger le billet. Contrairement à Dotclear, qui n'autorise qu'une catégorie par billet, Wordpress permet d'en sélectionner plusieurs. Il est par ailleurs possible de créer une nouvelle catégorie à la volée, sans sortir de l'édition du billet, ce qui n'est pas désagréable. Les billets peuvent être publiés sous forme de brouillons, alors qu'il est possible de modifier l'heure de publication, et de choisir qui signera le billet via un menu déroulant qui regroupe les différents auteurs inscrits sur le blog.
Gestion des images
Le module de gestion des images prend place sous la zone d'édition du billet, et fonctionne de façon asynchrone avec le reste de la page, ce qui permet de charger ses images sans quitter l'édition, et sans risquer de perdre son travail en cours. L'envoi d'une image ne revêt aucune difficulté : choix du fichier via un formulaire, titre de l'image et description (texte alternatif). Une fois uploadée, l'image apparaît sous forme d'une miniature, et peut être expédiée d'un simple clic vers la zone d'édition, où l'utilisateur pourra alors la manipuler à loisir. Elle peut être envoyée sous la forme d'une miniature, ou sous son format original. La miniature pourra éventuellement être liée à l'image originale. Cette zone permet également de consulter les images déjà archivées sur le serveur et de supprimer les images dont on ne veut plus.

Création de pages
S'il est tout à fait possible de modifier sa mise en page pour faire apparaître de façon permanente un lien vers un billet sur le modèle de la page d'accueil du blog, Wordpress propose la création de « pages », ce qui permet d'automatiser ce processus. Ces pages se rédigent comme un billet ordinaire, mais ne peuvent être commentées et apparaissent sur le blog comme des liens permanents. Idéales pour placer un CV, expliquer les motivations d'un blog ou réunir des informations, elles ne rentrent pas dans la chronologie des billets du blog.
Personnalisation, plugins : la force de la communauté !
Argument souvent invoqué en faveur du navigateur Firefox, l'étendue de la communauté des utilisateurs de Wordpress est sans doute l'un de ses principaux atouts. Des centaines de contributeurs participent à l'essor de ce moteur de blog en développant et fournissant des thèmes graphiques, des fichiers localisés dans toutes les langues ou des extensions (plugins) ou des outils permettant d'améliorer l'expérience utilisateur.Des thèmes par centaines...
Si le modèle de document Wordpress fourni par défaut vous parait fade, sachez qu'il existe des centaines de thèmes accessibles gratuitement sur Internet, qui permettent d'adopter un design conforme à vos envies. Ces fichiers, librement téléchargeables, peuvent ensuite être modifiés librement. L'installation d'un thème Wordpress est toutefois moins aisée qu'elle ne l'est dans Dotclear, puisqu'elle requiert de transférer manuellement les fichiers vers le serveur au moyen d'un client FTP. Il faut donc télécharger l'archive qui contient le thème, la décompresser, puis expédier les fichiers vers le répertoire adéquat sur votre espace Web (wp-content/themes). Une fois cette manipulation effectuée, les thèmes disponibles sont accessibles directement depuis l'administration du blog, à la rubrique présentation. Il suffit dès lors de cliquer sur un thème pour que celui-ci soit appliqué à votre blog. Notons que certains thèmes sont accompagnés d'une page d'administration qui permet d'en modifier certaines options. Attention : la plupart des thèmes disponibles sont en anglais, ce qui signifie que les informations contextuelles affichées sur votre blog apparaîtront en anglais. C'est par exemple le cas sur le Blog iPhone, du moins pour le moment.


Liste des thèmes chargés et options de l'un d'entre eux
L'utilisation d'un moteur comme Wordpress est souvent motivée par la volonté de « customiser » son blog selon ses envies. Les thèmes n'échappent pas à la règle, et nombreux sont les utilisateurs qui souhaiteront par exemple insérer leur propre bandeau, intégrer un module de statistiques ou rajouter des contenus dans les colonnes latérales. Afin d'obtenir l'apparence la plus proche possible de vos vœux, le meilleur moyen est encore de sélectionner le thème qui se rapproche le plus de ce que vous souhaitez, puis de le modifier à votre convenance. Pour ce faire, deux possibilités : l'édition manuelle des fichiers en local, avant de les expédier sur le serveur, ou l'édition en ligne, via les outils intégrés à Wordpress.

Il va falloir éditer les fichiers qui composent le squelette pour traduire les textes... ou trouver le bon plugin !
Les thèmes graphiques peuvent en effet être édités directement depuis l'interface d'administration de Wordpress. La liste des fichiers qui composent le thème apparaît à la gauche de l'écran, alors qu'une zone de texte vous permet d'opérer vos modifications. Inutile de préciser que quelques connaissances des langages PHP, HTML et CSS sont requises, d'autant que Wordpress ne propose pas d'option de récupération des fichiers, contrairement à certaines des plateformes évoquées précédemment. En cas de problème, il faudra donc écraser le fichier présent sur le serveur par la version d'origine, au moyen d'un client FTP.
Si vous souhaitez en savoir plus sur le développement de thème wordpress, voici un tutoriel qui explique comment créer un thème wordpress en plusieurs chapitres.
... et des plugins par milliers !
Le nombre de plugins disponible pour Wordpress est tel qu'il est parfois difficile de trouver rapidement quelque chose qui convienne à ses besoins. De la gestion des commentaires à la personnalisation des colonnes latérales en passant par les plugins qui ajoutent de nouvelles options à l'administration, ceux qui permettent d'agréger des contenus venant d'autres sites, les outils de statistiques ou de lutte contre le spam de commentaires, les gestionnaires de tags ou les modules en Ajax visant à rendre votre blog plus ergonomique (à défaut de le rendre plus accessible), la liste des possibilités parait sans fin. Impossible dans ces conditions d'être exhaustif. Nous vous invitons donc à consulter la liste des plugins disponibles sur les sites de la communauté Wordpress afin de constater l'étendue des fonctionnalités offertes.

Page de gestion des plugins. La plupart de ces plugins est en anglais.
L'installation d'un plugin se déroule à peu près comme celle d'un thème : téléchargement des fichiers, décompression puis envoi vers le serveur (répertoire wp-content/plugins). Une fois uploadés, ils peuvent être activés via la page plugin de l'administration. Certains requièrent l'insertion de portions de code dans les fichiers qui composent l'architecture du blog.
Options diverses, conclusion
Le « tableau de bord », page d'accueil de l'administration Wordpress une fois l'utilisateur enregistré, affiche un certain nombre d'informations comme les derniers billets et commentaires, les dernières informations de la communauté Wordpress, les derniers liens externes pointant vers le blog ou les commentaires en attente de validation. Les commentaires peuvent d'ailleurs être modérés, que ce soit systématiquement (modération à priori) ou après publication. Notons également que Wordpress embarque un plugin AntiSpam, Akismet, qui se charge de bloquer pour vous la majeure partie des commentaires spams que vous ne manquerez pas de recevoir.
Akismet protège votre blog des spams
Aksimet fonctionne de façon centralisée et s'enrichit des contributions des utilisateurs, à la façon d'un filtre bayésien. Une base de données centrale répertorie tous les commentaires identifiés comme du spam par les utilisateurs. Un algorithme permet ensuite de déterminer quelle est la probabilité qu'un nouveau commentaire soit un spam, à partir de cette base de données. Les commentaires signalés comme du spam sont automatiquement placés en attente de modération. L'efficacité d'Aksimet est telle qu'on peut presque lui faire confiance pour éliminer automatiquement tous les commentaires non sollicités et conserver ceux qui ont été déposés par de véritables lecteurs. Attention toutefois, le système n'est pas non plus infaillible. Il faut savoir qu'un blog convenablement référencé recevra la visite de dizaines, voire de centaines de spammeurs par jour. Un tel outil se révèle dès lors indispensable, d'où son intégration par défaut à Wordpress.
En parlant de référencement, Wordpress propose à l'utilisateur de choisir quelle sera la structure des liens hypertexte qui habitent son blog. Ces « permaliens », ou liens permanents, peuvent reproduire les principaux mots clés du titre d'un billet, pour faciliter son référencement par les moteurs de recherche (une technique employée par de nombreux sites et médias en ligne, à commencer par Clubic). Wordpress possède par ailleurs la faculté de signaler automatiquement au moteur de recherche Technorati, spécialisé dans les blogs, la publication d'un nouveau billet. La structure d'un blog (billets par ordre chronologique, publication fréquente, squelette commun à toutes les pages) est particulièrement bien adaptée au référencement et il n'est pas rare de voir certains blogs talonner des sites « traditionnels » dans les résultats d'un Google ou d'un !.

Paramétrez la structure des liens
Pour les amateurs qui souhaiteraient passer d'un blog déjà hébergé, type Blogger, Typepad ou Dotclear, Wordpress propose un module d'importation des données qui permet de ne pas perdre ses archives et de les intégrer dans un blog fraîchement créé. Pour Dotclear, il faudra entrer les identifiants permettant de se connecter directement à la base de données, alors que pour les autres plateformes, il faudra d'abord exporter les archives de son blog avant de les uploader vers le blog Wordpress. Si la manipulation parait simple, le résultat est aléatoire, et certaines informations ou certaines tables de l'ancienne base de données passent parfois à la trappe. A utiliser en connaissance de cause : il peut se révéler nécessaire d'aller compléter soi-même à la main les tables manquantes dans le gestionnaire de base de données (PHPMyAdmin). Là encore, la tâche est plus fastidieuse que difficile pour celui qui en connaît le fonctionnement, mais le néophyte risque d'éprouver quelques sueurs froides.
N'oublions toutefois jamais qu'une importante communauté est là pour soutenir l'internaute perdu dans les méandres de Wordpress. Le principal inconvénient de cette dernière est qu'elle ne parle souvent que l'anglais ! Les francophones allergiques à la langue de Shakespeare pourront toutefois trouver le plus souvent les documentations et forums adaptés à leurs requêtes.
La mise à jour vers une nouvelle version de Wordpress passera par l'écrasement des fichiers présents sur le serveur. Rien de réellement compliqué, mais la procédure n'est pas extrêmement rassurante. Il nous est en outre déjà arrivé de voir quelques tables de la base de données corrompues dans l'opération (table qui contient les blogs listés dans la colonne latérale, la blogroll). Afin de ne pas prendre de risque, nous ne saurions trop vous conseiller d'effectuer des sauvegardes de vos fichiers, ainsi que de la base de données. Pour cette dernière, il vous faudra l'effectuer manuellement, ou installer un plugin permettant d'en effectuer l'export.

Plusieurs utilisateurs possibles... pour les schizophrènes ou les blogs collaboratifs
Très largement utilisé à l'échelle mondiale, y compris par un certain nombre de sites à vocation professionnelle, Wordpress est un excellent moteur de blogs. Par défaut, il intègre la plupart des fonctionnalités nécessaires à l'utilisateur. Mais ce dernier découvrira vite que le champ des possibilités offertes par Wordpress est immense, si tant est qu'il soit prêt à apprendre le maniement d'un client FTP. Aucune plateforme hébergée telle que celles que nous avons passés en revue n'offre une telle latitude dans la personnalisation. Pour autant, l'accès à certaines fonctionnalités pourrait sans doute être simplifié : Dotclear permet par exemple de charger thèmes et plugins sans passer par un transfert FTP. Voyons maintenant le cas Dotclear.
Dotclear : Cocorico !

Aujourd'hui, l'équipe qui développe Dotclear est en train de mettre la dernière touche à la version 2 du logiciel. Nos tests mentionneront donc la version 1.2.5, dernière finale en date, mais se concentreront sur la version bêta de Dotclear 2. Bien qu'elle ne soit pas parfaitement représentative de ce que donnera la mouture finale du logiciel, elle permet de constater l'ampleur des modifications entreprises et s'est révélée parfaitement fonctionnelle chez nous. Il faudra donc garder à l'esprit que cette bêta 4 ne contient peut-être pas toutes les nouveautés prévues dans la version finale. Nous supposons bien sûr que les éventuels changements apportés iront dans le bon sens ;-).
Dotclear : pré-requis et installations
Dotclear fonctionne à l'aide du fameux couple PHP MySQL. Il faudra donc disposer d'un hébergement compatible PHP (serveur Apache) et d'une base de données MySQL. Si la version 1.2 de Dotclear s'installe sur la plupart des hébergements grands publics sans problème, il est indispensable de disposer d'un espace compatible PHP5 / MySQL 5 pour installer la version 2. La liste des hébergeurs compatibles Dotclear 2 est mise à jour dans la documentation officielle de Dotclear 2. Quelques manipulations (création et édition d'un fichier .htaccess) peuvent également se révéler nécessaires pour basculer sur PHP5. Là encore, tout est expliqué sur le site de Dotclear. Et autant rassurer tout de suite les anglophobes : cette documentation, le site et les forums qui l'accompagnent sont en français !
Un blog Dotclear 2, avec le thème par défaut légèrement modifié
Comme avec Wordpress, tout débute avec le téléchargement d'une archive. Décompression et envoi vers le serveur permettent d'entamer l'installation proprement dite. Là où les indications relatives à la base de données doivent être entrées manuellement dans un fichier avec Wordpress, Dotclear propose un formulaire en ligne, nettement plus agréable. Une fois les informations correctes entrées, le logiciel se charge de créer les tables nécessaires au stockage des informations, et l'animation du blog peut commencer. La documentation, très claire, permet de s'acquitter sans trop de difficultés de cette mission.
La version 2 demande dès la création du premier compte utilisateur l'enregistrement d'une adresse email, une fonctionnalité qui n'était présente dans la 1.2 et qui permet tout simplement de récupérer son mot de passe en cas d'oubli. Une fois authentifié, l'utilisateur doit configurer les options de base du blog, telles que son nom, son URL, le format des liens ou le format de la date, avant de pouvoir commencer à rédiger un billet. Ces quelques paramètres ne présentent guère de difficultés, d'autant qu'il suffit de se faire accompagner par la documentation pour ne pas commettre d'impair. Tous ces paramètres sont bien évidemment modifiables par la suite.


Paramètres et paramètres avancés
Alors que l'administration de la version 1.2 s'ouvre sur la liste des derniers billets publiés, la version 2 révèle un ... tableau de bord, qui paraitra bien familier à ceux qui ont déjà goûté aux joies de Wordpress. Celui-ci parait effectivement emprunté au logiciel américain, mais présente une interface bien plus sobre, articulée autour des actions les plus couramment effectuées dans l'administration d'un blog. Elle comporte également le fil des dernières actualités Dotclear.


Accueil de l'administration, paramètres utilisateurs
Les paramètres utilisateurs permettent par exemple de régler la hauteur de la zone d'édition des billets, de définir les informations relatives au profil de l'utilisateur concerné, ou de changer le mot de passe. Les paramètres du blog, qui s'appliquent à tous les utilisateurs, concernent le format de l'adresse (URL) des billets, le nombre de billets affichés sur la page d'accueil, la gestion des commentaires (notons la possibilité de fermer ces derniers après un certain nombre de jours) ou le fuseau horaire. Un onglet « utilisateurs » permet d'enregistrer de nouveaux rédacteurs pour son blog. Ces derniers se voient attribuer un niveau d'utilisateur par l'administrateur. Par exemple, les « rédacteurs » n'auront pas accès aux options de configuration du blog.
Création d'un billet, gestion des images
Accessible directement depuis le Tableau de bord, le lien de création d'un nouveau billet nous conduit vers une page séparée en deux parties : à gauche, la zone d'édition et à droite, les options contextuelles liées au billet en cours de publication. La rédaction et la mise en forme d'un billet passent par une interface de type WYSIWYG un peu particulière. En effet, les modifications de style apportées grâce aux commandes de type gras, italique ou souligné ne sont pas immédiatement visibles, mais s'appliquent sous la forme de balises personnalisées. Par exemple, un texte que l'on souhaite renforcer en gras se verra entouré d'un double underscore (_, touche 8). Le mode HTML permettra quant à lui d'entrer directement les balises HTML que l'on souhaite utiliser. Pour passer du texte en gras, on utilisera alors la balise « strong ». Ce mode HTML permettra également l'insertion de vidéos, sans restrictions d'usage quant aux balises utilisées. Notons que sur notre installation de la bêta 4, le passage du mode « wiki » au mode « HTML » entraine parfois quelques soucis de conversion des balises. Ces problèmes seront évidemment résolus dans la version finale.

De nouvelles options font leur apparition une fois le billet validé
Comme dans certains forums de discussion, Dotclear propose donc des raccourcis pour définir les styles que l'on souhaite apporter au texte, afin de permettre aux habitués de ne pas cesser la frappe de leur texte pour attraper leur souris et cliquer sur les boutons de l'interface. Ceux-ci se font donc au détriment de la visualisation directe des modifications, même si un bouton aperçu permet de constater le résultat simplement. Dotclear 2 propose cinq niveaux de style définis par défaut dans un menu déroulant, ainsi que des commandes permettant la création de liens, de blocs de citation, de listes ou de retraits. Une option permet également l'affichage de texte « préformaté », ce qui se révèle pratique pour afficher des lignes de code. Facilement identifiables dans la feuille de style (CSS) de votre thème courant, ces styles peuvent facilement être modifiés à votre convenance.
Contrairement aux précédentes moutures de Dotclear, les tags font partie intégrante de la structure de la version 2. Ces étiquettes, ou mot-clé, qui permettent de catégoriser simplement ses contenus, sont emblématiques des sites estampillés web 2.0, et permettent d'introduire une navigation transversale au sein d'un blog où l'ordre chronologique prévaut habituellement. Chaque mot d'un billet peut être changé en tag, autrement dit en lien hypertexte vers tous les autres billets qui seront accompagnés de cette même étiquette. S'ils incitent le lecteur à prolonger sa visite chez vous, les tags se révèlent en outre un excellent outil de référencement et de plus en plus de bloggeurs les adoptent.
Options contextuelles
La colonne de droite permet de déterminer la catégorie à laquelle doit appartenir notre billet, mais il n'est pas possible d'ajouter une nouvelle rubrique à la volée comme ça l'est avec Wordpress. L'état du billet peut être réglé sur publié, en attente, programmé ou non publié. A l'aide du champ d'horodatage proposé plus bas sur la page, il est donc possible d'anticiper la publication d'un billet. Dotclear prévoit également la possibilité de personnaliser les mots clés qui doivent apparaître dans l'URL du billet, ainsi que d'autoriser ou non les commentaires et les trackbacks. Un « chapo » est en option proposé. Seul le début du billet est alors proposé sur la page d'accueil, le visiteur étant invité à cliquer sur le billet pour lire la suite.
Comme évoqué ci-dessus, Dotclear propose pour chaque billet de définir des tags, ou mot clé. Plus tard, ces tags pourront apparaître dans d'autres billets ou dans un « nuage de tags », afin de conduire vers ce billet. Le nuage de tags, qui prend place dans la colonne latérale du blog, attribue aux tags une taille proportionnelle aux nombres de billets auxquels ils sont associés.

Exemple d'un nuage de tags
Dotclear permet également d'envoyer automatiquement un signal à certains moteurs de recherche dédiés au blog lors de la publication d'un billet (un ping) afin que les robots de ces derniers viennent indexer les dernières nouveautés. D'autres services peuvent être incorporés à la liste des moteurs par défaut. Notons par ailleurs qu'il est possible d'attacher un fichier à un billet (musique, document, etc.) en plus des images qui prennent place dans le corps de celui-ci.

Configuration des services de ping
Gestion des images
La manipulation des images est bien plus agréable dans Dotclear 2 que dans les versions précédentes. Cette nouvelle mouture du logiciel permet en effet de ranger simplement les images par dossiers, une fonctionnalité dont l'intérêt n'est peut-être pas évident de prime abord, mais qui prend tout son sens après près de 300 billets publiés. L'intégration d'une image à un billet passe par l'ouverture de la fenêtre du gestionnaire de médias, puis par le lien « Ajouter un nouveau fichier ». L'utilisateur est alors invité à renseigner l'image (titre et description, cette dernière servant de texte alternatif à des fins d'accessibilité), ainsi que la position et la taille qu'elle devra adopter. Dotclear propose en effet depuis la version 2 la possibilité de redimensionner les images lors de l'envoi vers le serveur.


Gestionnaire de médias, fiche d'une image
Une fois chargées, les images apparaissent dans la zone d'édition sous la forme d'un code auquel on s'habitue rapidement. Les doubles parenthèses signalent qu'il s'agit d'une image, alors que les séparateurs « | » permettent d'identifier le texte alternatif, puis la position de l'image (L pour gauche, R pour droite et C pour centré). Ce système permet de modifier simplement les informations relatives à l'image sans avoir à repasser par le gestionnaire de médias. En revanche, il ne permet d'ajuster visuellement sa position, contrairement à un véritable WYSIWYG.

Insertion de l'image dans un billet
Personnalisation, plugins...
A la différence de Wordpress, Dotclear ne dispose pas d'un module d'édition des fichiers qui composent le blog. Il faut donc éditer ces fichiers localement, puis les expédier vers le serveur pour que des modifications apparaîssent. En revanche, Dotclear permet de charger les plugins directement depuis l'interface d'administration, sans qu'il soit nécessaire d'uploader manuellement les fichiers, ce qui se révèle particulièrement confortable. Il suffit pour ce faire de copier l'adresse du paquet que l'on souhaite intégrer, puis de l'entrer dans le champ de formulaire dédié. Le moteur se charge ensuite automatiquement d'installer les fichiers nécessaires.Les thèmes doivent cependant être chargés manuellement. Il faut donc télécharger l'archive correspondante, la décompresser puis expédier les fichiers vers le répertoire thèmes. Le tableau de bord permet ensuite d'aller vers la page qui liste les thèmes présents, et de sélectionner celui que l'on souhaite utiliser. A l'heure actuelle, plusieurs dizaines de thèmes adaptés à Dotclear 2 sont déjà disponibles, et ce nombre devrait aller croissant une fois que la version finale aura été publiée.
Du côté des plugins, les versions 1.2.x de Dotclear sont richement équipées. La plupart de ces extensions sont progressivement portées vers la version 2, ce qui devrait permettre de disposer d'un riche éventail de possibilités. Des statistiques à la galerie photo, l'offre de Dotclear n'est pas pléthorique mais elle couvre largement les besoins les plus courants, sans qu'il soit nécessaire de se frayer un chemin au milieu de centaines d'extensions parfois peu documentées comme c'est le cas avec Wordpress.
Organisation des modules
Les différents thèmes disponibles permettent d'opter entre des mises en page à une ou deux colonnes de contenus annexes, menus et autres gadgets. Par défaut, Dotclear 2 intègre un certain nombre de modules qui peuvent prendre place dans ces colonnes. Citons par exemple la liste des derniers billets, les billets « à retenir », les derniers commentaires, les liens « amis » (la blogroll) ainsi qu'un bloc de syndication permettant de suivre les derniers billets ou les derniers commentaires. On peut également disposer d'un champ de texte libre, de la liste des catégories, d'un lecteur de flux RSS permettant d'afficher les derniers liens en provenance d'un autre site ou d'un « nuage de tags ».

Gestion des widgets
Dans l'administration, ces modules s'organisent à partir de la page « widget », par simple glisser/déposer. Il suffit, une fois sa mise en page effectuée, de cliquer sur « enregistrer les changements » pour que ceux-ci soient immédiatement perceptibles sur la partie publique du blog.
Divers, conclusion
Comme Wordpress, Dotclear intègre depuis sa version 2 le plugin AntiSpam Akismet, couplé à l'extension Spamplemousse, qui permet de définir les mots-clés à refuser systématiquement. Il est par ailleurs tout à fait possible de supprimer ou de modifier commentaires et trackbacks (rétroliens). L'administration de Dotclear propose, via le tableau de bord, un astucieux système de filtre qui permet de classer les commentaires en fonction de leur statut, afin par exemple de ne visualiser que les spams.

Gestion des commentaires, envoi d'une extension
Afin d'optimiser et de nettoyer la base de données liée à son blog, Dotclear propose un certain nombre d'outils de maintenance. Il est ainsi possible de lancer manuellement une indexation des billets et commentaires pour améliorer l'efficacité du moteur de recherche interne, ou de purger la base de données des éléments inutiles. Pour ce qui est des sauvegardes, Dotclear intègre un outil permettant de réaliser, sans manipulation manuelle de la base de données, une sauvegarde de ses tables. Ce même outil permet également de restaurer une ancienne sauvegarde. L'import peut même être réalisé à partir d'un fil RSS, mais la manœuvre ne s'est pas révélée concluante lors de notre test.
Difficile de conclure de façon définitive dans la mesure où cette version de Dotclear n'est qu'une bêta. Hormis quelques petites erreurs intempestives, celle-ci nous a néanmoins donné largement satisfaction, et nous permet d'affirmer que la version 2 de Dotclear tiendra tête au ténor du secteur, Wordpress. Une fois que l'on a pris ses marques, l'interface est très claire, accessible, et les possibilités sont nombreuses. Dotclear est un outil de qualité, qui donne déjà satisfaction à bien des bloggeurs et mérite d'être reconnu à sa juste valeur. Si certains préféreront sans doute Wordpress, c'est au final sur des détails que se fera la différence.



Il n'y a guère de recette miracle : il faut tout simplement se tourner vers la plateforme sur laquelle on se sent à l'aise ou vers celle qui véhicule une image communautaire dont on se sent proche. Pour ce faire, il faut naviguer parmi les blogs hébergés grâce à ces différents services, lire les commentaires de ceux qui les utilisent, ou tout simplement se lancer à l'aventure sur la première venue, quitte à migrer ultérieurement vers quelque chose qui convienne mieux à ses besoins.