0

Néanmoins, ces dernières années, la tendance à un plus grand respect des standards s'est développée, et notamment celle de la séparation du contenu et de la présentation, rendue possible par la généralisation des feuilles de style CSS (Cascading Style Sheets). Si cette manière de créer des sites se prête particulièrement bien à la méthode « manuelle », les éditeurs WYSIWYG comme Dreamweaver ont emboité le pas, et délaissent de plus en plus la mise en page par tableaux pour améliorer la prise en charge des CSS dans leurs interfaces. Le paysage a également changé : Microsoft a arrêté Frontpage et Adobe a racheté Macromedia, l'éditeur de Dreamweaver, pour faire de ce dernier son logiciel de création de site (et abandonner GoLive). On aurait pu penser qu'Adobe dispose d'une position de monopole, mais Microsoft a su recomposer, autour de la marque Expression, une gamme de logiciels créatifs, contenant notamment Expression Web, un successeur beaucoup plus avancé de Frontpage. Alors que des nouvelles versions de ces deux logiciels sont récemment sorties, nous les mettons face à face. Le challenger saura-t-il déposséder le champion du monde de sa ceinture ? Comment les éditeurs WYSIWYG modernes gèrent-ils en parallèle le code et la création visuelle de sites ? Tentons d'y voir plus clair.
Adobe Dreamweaver CS4
Depuis plus de 10 ans, Dreamweaver règne en maître dans le domaine des éditeurs de site Web, à tel point que même Adobe n'a jamais réussi à concurrencer sérieusement le logiciel de feu Macromedia avec son produit GoLive, et a fini par racheter son éditeur pour imposer sa présence dans le monde de la création Web. Évidemment, vu la suprématie de Dreamweaver, il était inconcevable que les deux logiciels cohabitent et c'est GoLive qui a du s'effacer au profit de « Dw », devenu une pièce maîtresse de l'offre logicielle d'Adobe. Évoluant tranquillement, sans révolution, au fil des versions, Dreamweaver est récemment passé en version CS4, ce qui correspond à sa dixième version si on s'en tient à la numérotation originale. Tentons de faire le tour des nouveautés apportées par cette nouvelle mouture.Interface
Comme la plupart des logiciels utilisés dans le monde professionnel, Dreamweaver se doit de ménager la chèvre et le chou en matière d'interface, de manière à ne pas déconcerter les utilisateurs, et surtout, de ne pas les gêner dans leur productivité. La marge de manœuvre en terme d'évolution est donc assez faible, mais Adobe a su faire évoluer sensiblement l'interface de son logiciel pour cette version CS4, notamment dans le but de l'intégrer de manière plus cohérente au reste de la Creative Suite : jusqu'ici, Dreamweaver faisait clairement office de pièce rapportée. On peut dire que la mission est remplie : d'un côté, l'interface de Dreamweaver CS4 adopte les conventions de la suite au niveau des panneaux et des barres d'outils. De l'autre, on ne perd pas pied : non seulement les améliorations apportées sont assez subtiles pour ne pas nécessiter un temps d'adaptation trop important, mais en plus il sera très facile pour un utilisateur récalcitrant de retrouver, en grande partie, l'espace de travail des versions précédentes, le gros point fort de l'interface étant d'être entièrement personnalisable.
Par défaut, le plus gros changement apporté est la suppression de la barre d'insertion qui permettait d'accéder aux différents éléments à insérer (images, tableaux, formulaires...). Cette barre devient un panneau latéral à droite de l'écran : c'est un peu déconcertant, mais on arrive à la grande force de cette interface : il faudrait en fait parler d'interfaces au pluriel. Adobe propose en effet de nombreuses dispositions selon que vous soyiez plutôt codeur , designer ou développeur d'applications. Ainsi, les modes designer mettent plutôt l'accent sur les éléments d'insertion (tableaux, images, formulaires...) alors que les modes codeur ou développeur d'applications affichent des panneaux tels que les fragments de codes ou les options de connexion à des bases de données.

En plus de ces modes, on trouvera un mode optimisé pour l'affichage sur deux écrans et, pour les réfractaires, un mode « Classique » qui reprend la disposition des précédentes versions de Dreamweaver. Hormis ces quelques changements, on retrouve les principaux éléments de l'interface de Dreamweaver, à savoir le panneau de propriétés des éléments sélectionnés en bas de l'écran, la triple vue Création, Code ou Fractionnée, ou encore l'interface à onglets pour les différentes pages ouvertes.


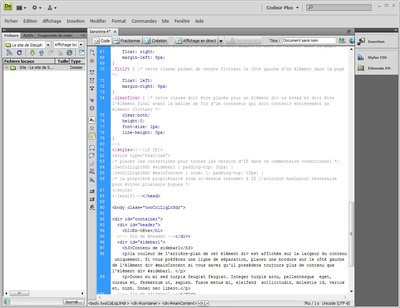
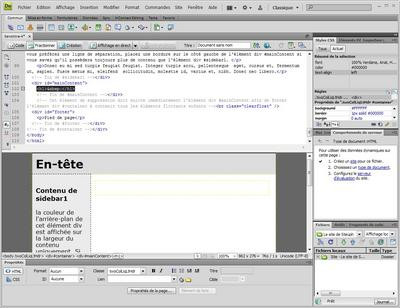
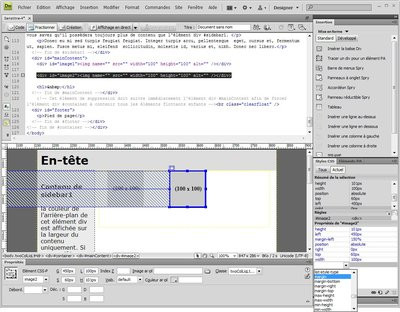
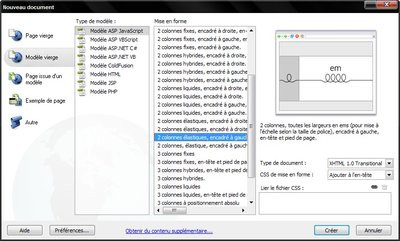
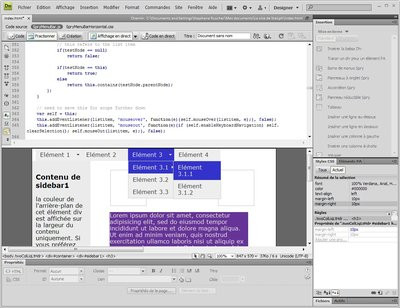
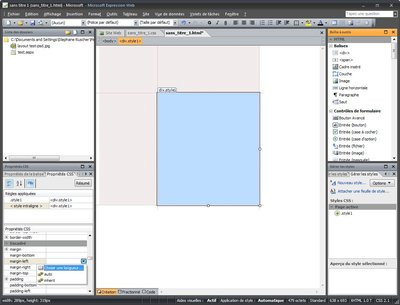
Tout d'abord, pour les utilisateurs ne souhaitant pas partir de zéro, le logiciel propose un ensemble très complet de modèles de mise en page. Ceux-ci sont entièrement vierges à l'exception de textes de remplissage, mais contiennent l'essentiel : les données nécessaires pour disposer correctement les colonnes et autres en-têtes. Ainsi, vous pourrez vous passer de la phase de création de ces blocs et disposer directement de modèles en deux ou trois colonnes, élastiques ou non, avec un panneau principal à gauche ou à droite, ou encore avec ou sans en-tête. Si toutefois vous souhaitez partir d'une page vierge et créer votre propre mise en page à partir d'éléments DIV, Dreamweaver CS4 propose tout ce qu'il faut, sans nécessairement avoir besoin de mettre le nez dans le code. Le logiciel permet ainsi d'insérer deux types d'éléments : des DIV « classiques » dont on pourra modifier les caractéristiques (marge, remplissage, largeur, flottement...) et des calques que l'on peut placer librement sur la page et redimensionner à sa guise. Lors de l'insertion d'une balise, il est possible de lui attribuer directement un ID et/ou une classe, puis éventuellement de créer un nouveau style CSS pour cet élément, à l'intérieur même de la page. Il faut néanmoins savoir qu'il peut être plus pratique d'affecter les styles CSS de toute une page à une feuille de style externe : cela permet de séparer complètement le contenu de la page de sa présentation, et de changer facilement de thème. Néanmoins, dans certains cas précis, on pourra avoir besoin de définir des éléments de styles pour un élément en particulier.

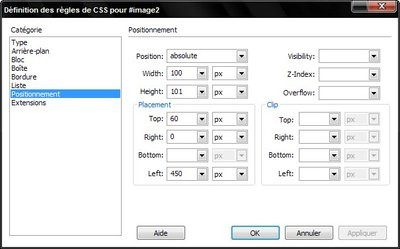
Quoi qu'il en soit, l'édition des styles CSS peut s'effectuer de plusieurs manières. La première est de passer directement par le panneau de propriétés CSS se situant à droite de l'écran. Celui ci affiche automatiquement les propriétés de style de l'élément sélectionné (largeur, marges, couleur de fond, remplissage...). Il est possible de modifier directement chaque propriété et d'en ajouter depuis ce panneau, mais l'espace étant plutôt étriqué, ça n'est pas le moyen le plus simple. On appréciera néanmoins la présence de ce panneau qui permet de modifier à la volée une propriété. Le panneau CSS permet aussi d'accéder à une boite de dialogue plus détaillée, où les propriétés sont organisées par catégorie (arrière plan, boite, bordure, positionnement...) et la modification des valeurs plus aisée. Enfin, pour ceux qui ont l'habitude de manipuler du code CSS, ce qui est loin d'être insurmontable, il est évidemment possible de modifier directement le code de la feuille de style. Sachant que celle-ci est facilement accessible, lorsqu'il y en a une, via la nouvelle barre mentionnée plus haut, cette méthode peut finalement être plus rapide que les précédentes.

Dreamweaver CS4 : les outils de développement
Pour peu que vous suiviez un minimum l'actualité du Web, vous n'êtes pas sans savoir que le Javascript a pris une place prépondérante dans le développement des sites avec l'explosion de l'AJAX. Dans l'optique qui est celle de Dreamweaver, permettre aux designers d'intégrer des éléments de code plus ou moins complexe sans avoir à le saisir, Adobe propose depuis la version CS3 un framework AJAX nommé Spry. Celui-ci permet d'intégrer directement aux pages des éléments tels que des barres d'onglets, des menus déroulants ou encore des panneaux rétractables, mais aussi et surtout des ensembles de données qui ne nécessitent pas forcément de technologies côté serveur. De quoi s'agit-il concrètement ? Par exemple de réaliser une page dynamique en utilisant comme sources de données un simple tableau HTML.
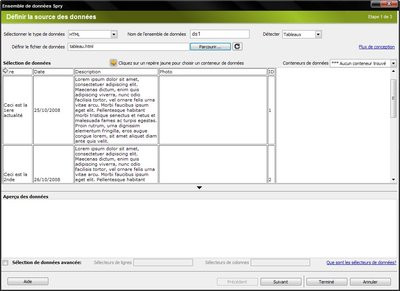
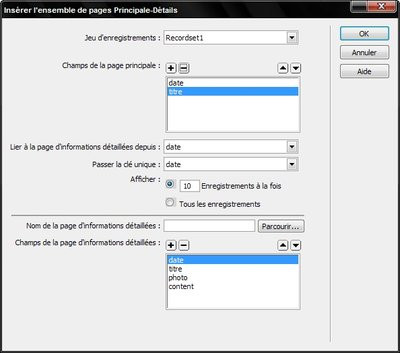
Un assistant permet pour cela de récupérer les données et de les formater correctement, selon plusieurs modèles tels qu'un tableau ou encore une page « master/detail » qui divise par exemple la page en deux : un panneau affichant les en-têtes des données et la partie principale de la page affichant le détail de l'élément sélectionné. Évidemment, Spry ne conviendra pas dans tous les cas de figure et pour les sites contenant un gros volume de données, on continuera à privilégier les interactions côté serveur comme PHP et MySQL. Néanmoins, dans certains cas précis, cela permet d'obtenir un site dynamique sans avoir à passer par ces technologies qui peuvent nécessiter un surcoût au niveau de l'hébergement, et une plus grande complexité pour l'administration des données.

Dreamweaver continue évidemment de gérer ces dernières technologies et il est toujours possible de créer des pages dynamiques en PHP, ASP ou encore ColdFusion à partir de bases de données telles que MySQL, sans avoir à mettre le nez dans le code. Les puristes continueront néanmoins à préférer le codage manuel pour ce type de données, et ils auront sans doute raison. D'ailleurs, la gestion des sources de données n'a subi aucune amélioration depuis les versions précédentes. Elle reste assez simple : il suffit de configurer un serveur d'évaluation locale. On peut par exemple installer WampServer ou EasyPHP sous Windows. Sous Mac OS X, nul besoin de téléchargement optionnel puisque le système intègre Apache et MySQL. Puis, on configurera sa base de données en renseignant les identifiants. Des assistants plutôt bien faits permettent alors d'extraire, d'ordonner et d'afficher les données. Pour un utilisateur ayant besoin de fonctionnalités dynamiques mais n'ayant aucune connaissance en programmation, ce mode peut se révéler assez efficace malgré son absence d'améliorations.

Gestion du code : quelques améliorations intéressantes
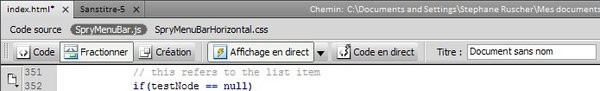
Si la partie programmation n'entre pas dans le cadre de cet article, il faut néanmoins évoquer plusieurs améliorations intéressantes et utiles même si on utilise principalement Dreamweaver en mode Designer. La première est l'apparition du mode Affichage en Direct qui permet d'obtenir un aperçu immédiat, sans quitter le logiciel, du site tel qu'il se comporte dans un navigateur. Mais cette fonctionnalité est accompagnée de plusieurs possibilités intéressantes, le logiciel autorisant notamment la modification du code alors même que vous visualisez le résultat en Affichage Direct (il est en revanche impossible de modifier des éléments en mode Création). Il est même possible, pour cela, de figer l'exécution du Javascript. Mais l'amélioration principale, dans ce mode, réside dans l'explorateur de code. Ce dernier est disponible en effectuant la combinaison Alt+clic sur un élément de la page (en mode direct ou pas) et affiche l'ensemble des propriétés Javascript ou CSS qui lui sont associées. Il suffit alors de sélectionner une de ces propriétés pour arriver à l'endroit précis du code source correspondant. Enfin, on notera une nouvelle barre d'onglets en dessous de la barre principale : si votre page est liée à des scripts ou des feuilles de style, elle permet d'accéder directement à ces documents sans les mélanger aux autres pages ouvertes dans le logiciel. Ces trois fonctionnalités utilisées conjointement permettent une réelle efficacité sur la modification ponctuelle du code tout en restant focalisé sur la partie design du logiciel. Au niveau du code, on rappellera la prise en charge, au niveau des standards, des standards XHTML, en version 1.0 (Strict et Transitional), 1.1 et XHTML Mobile en version 1.0, des outils permettant de vérifier la conformité du code.
Microsoft Expression Web 2.0
Les mots Microsoft et webdesign n'ont pas toujours fait bon ménage. L'image qui vient évidemment à l'esprit est celle de Frontpage, l'éditeur de site web intégré à Microsoft Office. Non pas que ce dernier soit particulièrement mauvais : il a permis à de nombreux utilisateurs de publier leur premier site et avait au moins le mérite d'être très simple d'utilisation. Mais Frontpage a surtout fait l'objet de nombreuses critiques en raison de la qualité du code produit par le logiciel, pas franchement conforme avec les standards du W3C, et générant des sites typiquement optimisés pour Internet Explorer au détriment des autres navigateurs. Avec la suite Expression Studio, Microsoft entend redorer son blason en terme de création multimédia. Parmi les logiciels de la suite, Expression Web se présente comme le successeur de Frontpage, essayant de faire tant bien que mal table rase du passé. Après une première version plutôt prometteuse, la deuxième mouture du logiciel mise sur de nouvelles fonctionnalités et plus d'ouverture.Interface
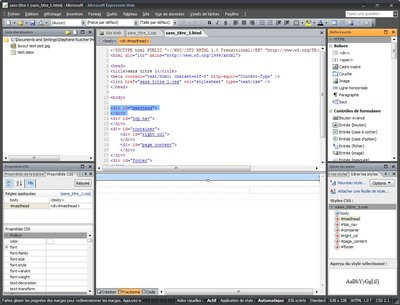
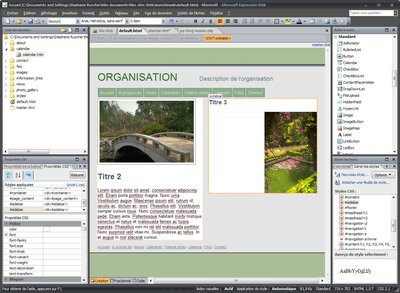
À première vue, Expression Web offre plus qu'un air de famille avec son prédécesseur Frontpage : l'interface conserve le même look « Office 2003 », et on retrouve certains éléments tels que les onglets, l'inspecteur de code qui indique sur quelle balise on se trouve, et le placement un peu étrange et trop discret des modes Création, Code et Fractionné. La ressemblance s'arrête néanmoins à ces ressemblances cosmétiques, car Expression Web propose, contrairement à Frontpage, une série de panneaux latéraux à gauche et à droite de l'écran, permettant respectivement d'accéder à la liste des fichiers du site, aux propriétés des balises (Javascript, CSS), à l'insertion d'outils et à la gestion des styles CSS. Par rapport à Dreamweaver CS4, il faudra faire l'impasse sur les possibilités de personnalisation de l'espace de travail : il est certes possible de réorganiser les palettes et de désolidariser les onglets, mais on n'atteint pas le niveau du concurrent d'Adobe et de ses espaces prédéfinis pour les développeurs, les codeurs ou les designers. On regrettera aussi l'impossibilité de disposer la boite à outils comme une barre latérale, mais là encore, Dreamweaver CS4 fait aussi ce choix par défaut et il s'agit davantage d'une question d'habitude.
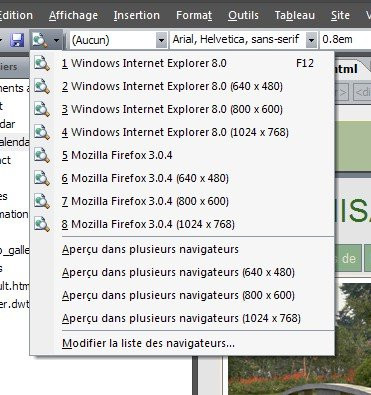
Un oubli nettement plus regrettable est celui de l'aperçu en direct sans ouvrir un navigateur externe, alors qu'il s'agit d'une des fonctionnalités majeures de Dreamweaver 4 et, comble de l'absurde, alors qu'une telle possibilité était offerte par feu Frontpage ! Il faudra donc se contenter d'un aperçu dans le navigateur de son choix : on appréciera tout de même la possibilité de lancer l'aperçu à des tailles prédéfinies (640x480, 800x600 et 1024x768) et même de lancer simultanément les navigateurs installés.

De manière générale, on trouvera tout de même l'interface plus agréable pour un public un peu plus large que celui de Dreamweaver. La filiation avec Frontpage, sur ce point, rassurera sans doute les utilisateurs de ce dernier : Dreamweaver est un outil conçu à la base pour des créatifs, alors qu'Expression Web est issu d'un logiciel autrefois intégré à la suite Microsoft Office. C'est une question de goût, mais là où Dreamweaver nous paraît plus efficace et plus personnalisable, il requiert aussi plus d'investissement, et propose notamment des panneaux parfois très étriqués aux icônes minuscules que les habitués n'auront aucun mal à manipuler, mais qui peuvent dérouter des utilisateurs un peu moins spécialisés. À l'inverse, Expression Web présente une disposition un peu plus « rationnelle », et notamment des panneaux plus aérés.
Microsoft Expression Web 2.0 : les outils de design (2/3)
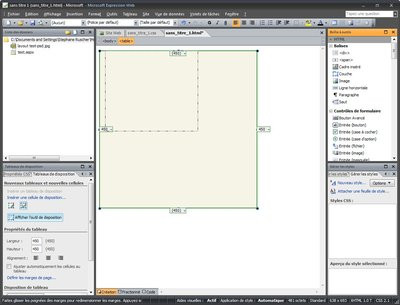
Au niveau de la mise en page, Expression Web ne propose pas grand-chose de différent par rapport à Dreamweaver. Tous les éléments HTML de base sont évidemment présents (images, liens, tableaux, lignes de séparations...) et peuvent être ajoutés via un simple glisser/déplacer depuis le panneau Boite à outils. On y trouvera également les objets de formulaires, ainsi que les objets ASP.NET sur lesquels nous reviendrons ultérieurement. Pour les utilisateurs qui souhaitent encore créer leurs mises en page à base de tableaux, on trouve tout comme dans Dreamweaver un mode permettant de tracer facilement des tableaux de mise en page en créant des cellules comme on dessinerait des zones de texte et d'image dans un logiciel de PAO. Rappelons tout de même qu'il est fortement déconseillé d'avoir recours à ce type de mise en page à l'heure où les feuilles de style CSS permettent une meilleure séparation entre le contenu et la présentation.
Parlons justement des CSS. Expression n'est pas en reste sur ce point et offre même une approche WYSIWYG légèrement plus agréable que celle de Dreamweaver. Les fonctionnalités proposées sont équivalentes : le logiciel gère l'ajout de balises DIV ainsi que l'ajout de calques. Néanmoins, on appréciera quelques raffinements absents du logiciel d'Adobe : ainsi, il est possible de redimensionner les blocs DIV à la souris et notamment de modifier les marges sans avoir à passer par les propriétés. On appréciera également, lors de la création ou de la modification d'un style, la présence d'un aperçu de celui-ci. Enfin, dernier petit plus, le panneau permettant de régler à la volée les propriétés des éléments nous a semblé un peu plus aéré. Ceci permet de combler les quelques retards d'Expression Web par rapport à la dernière version de Dreamweaver : on regrettera ici l'absence d'une barre dédiée aux fichiers liés, si pratique pour accéder à la feuille de style associée à la page : dans Expression, celle-ci est mélangée aux onglets des documents ouverts.

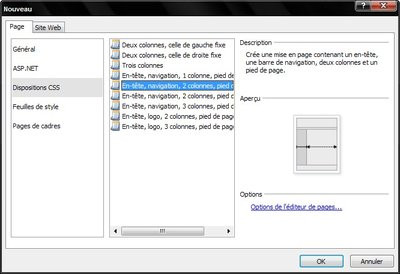
Si vous ne souhaitez pas réaliser vous-même la fastidieuse phase de définition du « layout », Expression Web propose, tout comme son concurrent, un ensemble de dispositions CSS prédéfinies. On y retrouve globalement les mêmes variations en terme de nombre de colonnes et de leur taille (fixe ou élastique). En revanche, une fois appliquées, ces dispositions sont un peu déroutantes pour le designer : Dreamweaver a l'excellente idée de remplir les éléments par du texte témoin. Dans Expression Web, la page est non seulement vierge, mais les éléments assez peu visibles puisque le « squelette » CSS ne s'affiche pas sur toute la page, chaque élément DIV ne remplissant qu'une ligne.

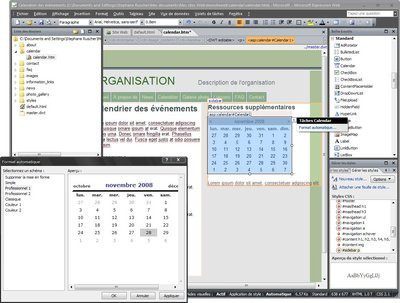
À la différence de Dreamweaver, le logiciel inclut également des sites aux thèmes prédéfinis, qui permettent tout simplement de créer un site complet sans saisir la moindre ligne de code. Comme d'habitude avec ce genre de thème, le résultat pourra être assez impersonnel, mais peut s'avérer être un certain gain de temps pour une entreprise qui n'aurait pas un graphiste à portée de main. Les sites sont répartis par catégorie : Organisation, Personnel ou Petite Entreprise, des catégories qui rappellent le public utilisateur du défunt Frontpage.

Microsoft Expression Web 2.0 : les outils de développement
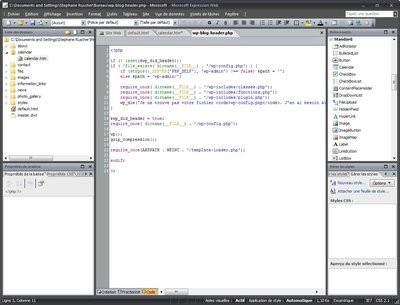
En matière de développement Web, on pourrait penser que Microsoft privilégie uniquement ses propres technologies, à savoir ASP, .NET ou Silverlight. Pourtant, la firme de Redmond fait un pas vers l'ouverture puisqu'une des nouveautés majeures d'Expression Web 2.0 est la prise en charge du PHP. Ainsi, le logiciel de Microsoft permet de créer des documents PHP, et propose également, pour le code, la coloration syntaxique et surtout la saisie assistée Intellisense. Un tel effort est appréciable, mais il reste néanmoins limité : pour qui ne souhaite pas coder en PHP « à la main », les possibilités sont réduites au minimum, le logiciel ne gérant que l'ajout de quelques commandes de base telles que Include, Variable, Require ou Echo, contrairement à Dreamweaver qui permet notamment l'ajout de scripts prédéfinis pour l'affichage de données issus d'une base MySQL. Ici, en ce qui concerne le PHP, il faudra se débrouiller avec le code. Toujours sur le point de l'ouverture, on rappellera les efforts réalisés par Microsoft pour rendre le logiciel nettement plus conforme aux standards du web que son prédécesseur tant décrié : ainsi, Expression Web permet la création de documents selon les standards XHTML 1.0 (Transitional et Strict) et XHTML 1.1, et offre pour cela des outils de validation du code. En revanche, puisqu'on est au chapitre des griefs, on regrettera l'absence de prise en charge du protocole SFTP pour le transfert des fichiers, le logiciel gérant malgré tout les protocoles FTP et WEBDAV.
En revanche, Microsoft oblige, Expression Web propose une batterie de composants ASP.NET prédéfinis, rangés par catégories et très variés, que l'on peut insérer facilement dans ses pages sans saisir une ligne de code. Les plus basiques, réunis sous la bannière Standard, incluent des formulaires d'upload de fichiers, des zones d'identification, des tableaux ou encore des champs masqués. Mais on trouve également des catégories plus avancées telles que des composants prédéfinis d'affichage de données issus d'une base (SQL, Access ou encore fichier XML), un module de rotation aléatoire de bannière publicitaire, ou encore un module calendrier pouvant interagir avec un serveur Web Calendar. Une fois insérés, ces modules peuvent être assez facilement configurés via le panneau « propriétés de la balise ». Certains composants disposent de plusieurs thèmes prédéfinis, et les composants interagissant avec une base de données proposent un assistant pour sélectionner les données souhaitées (base de données Access, fichier XML, base SQL...). Un serveur d'évaluation ASP.NET est intégré à Expression Web et permet ainsi de visualiser les pages dans le navigateur en local.

Cela nous permet de revenir sur les quelques oublis d'Expression Web, désormais dépassé par Dreamweaver CS4 et ses quelques ajouts fort intéressants tels que la vue Affichage en direct, l'inspecteur de codes ou la barre de fichiers liés. Expression Web nécessitera de passer par la « bonne vieille méthode » de l'aperçu dans un navigateur externe. C'est un peu moins pratique mais on s'y fait, et il faut rappeler qu'Expression Web 2 est sorti plusieurs mois avant Dreamweaver CS4. Ce dernier dispose donc d'une légère avance et il y a fort à parier que la prochaine version d'Expression Web saura se mettre à la page, Microsoft ayant jusqu'ici suivi une tendance d'adaptation à la concurrence plutôt que d'innovation. C'est compréhensible dans la mesure où le produit est encore jeune.

Quel est le meilleur éditeur de site web WYSIWYG ?
La question principale qui se pose à l'issue de ce comparatif est de savoir si Microsoft représente une menace pour la suprématie d'Adobe ? À l'heure actuelle, on serait tenté de répondre par la négative, en nuançant tout de même le propos. Après avoir testé les deux logiciels, Dreamweaver semble conserver son avance. La réponse aurait été différente pendant le court laps de temps où le concurrent d'Expression Web était Dreamweaver CS3 : il est vrai qu'Expression Web, même si la version 2.0 apporte assez peu de nouveautés, est un éditeur très complet, qui s'approche de Dreamweaver sur de nombreux points, et dont l'interface pourrait être plus familière pour un public davantage habitué à Microsoft Office qu'à Adobe Creative Suite. Pour qui cherche un éditeur basé sur des standards du web, et proposant des fonctionnalités complètes ainsi qu'une bonne ergonomie, Expression Web fera sans doute l'affaire, et la version 2 confirme le bien que l'on pensait du logiciel.

Néanmoins, Adobe met la barre encore plus haut avec Dreamweaver CS4, qui bénéficie de nombreuses améliorations intéressantes : une interface nettement plus cohérente avec le reste de la Creative Suite et surtout des fonctionnalités comme la vue Affichage en Direct, l'explorateur de code et la barre de fichiers liés, qui augmentent sensiblement l'efficacité du logiciel quand il s'agit d'adapter rapidement un élément de la page. On apprécie également les différents espaces de travail qui rendent l'interface extrêmement personnalisable et la bibliothèque d'éléments Spry qui permet d'ajouter rapidement des fonctionnalités AJAX à un site, et de gérer des données sans nécessairement passer par un serveur.
Dreamweaver reste donc certainement le meilleur éditeur de sites web à l'heure actuelle. D'autres concurrents existent, comme Namo Web Editor, mais ceux-ci ne boxent pas vraiment dans la même catégorie, prenant plutôt la suite de Frontpage dans la création facile de sites en mode WYSIWYG, sans réellement s'aventurer dans les fonctionnalités plus complexes proposées par Dreamweaver et Expression Web. L'autre question qui se pose, en réalité, est de savoir si on a vraiment encore besoin d'un éditeur WYSIWYG ? Le débat est aussi vieux que Dreamweaver ou Frontpage, mais à l'heure où le HTML a repris en grande partie sa fonction première, qui était de baliser des éléments de texte pour les mettre en forme, il est possible, au prix d'un apprentissage de l'art des CSS, de se passer d'une telle solution, tout de même particulièrement onéreuse. La solution est peut-être à chercher du côté de compromis comme l'excellent Coda de Panic pour Mac OS X : une interface particulièrement bien intégrée qui réunit un éditeur de texte relativement puissant, un navigateur web pour l'aperçu du résultat et un client FTP pour gérer le site. Coda, malheureusement indisponible pour Windows, coûte moins de 100 dollars. Expression Web et Dreamweaver sont nettement plus onéreux mais il faut tout de même préciser qu'Expression Web est d'une part moins cher que le logiciel d'Adobe, mais bénéficie en outre d'un tarif de mise à jour particulièrement avantageux puisqu'il fonctionne avec les logiciels concurrents, dont les versions précédentes de Dreamweaver ! Comme souvent, la question du gratuit (ou du bon marché) et du payant n'est pas simple à résoudre et se répond essentiellement par une autre question : combien est-on prêt à payer pour une plus grande simplicité d'utilisation ?











